作者:Alex Hogrefe
软件:Sketch-Up,V-Ray,Photoshop
第一部分:准备工作
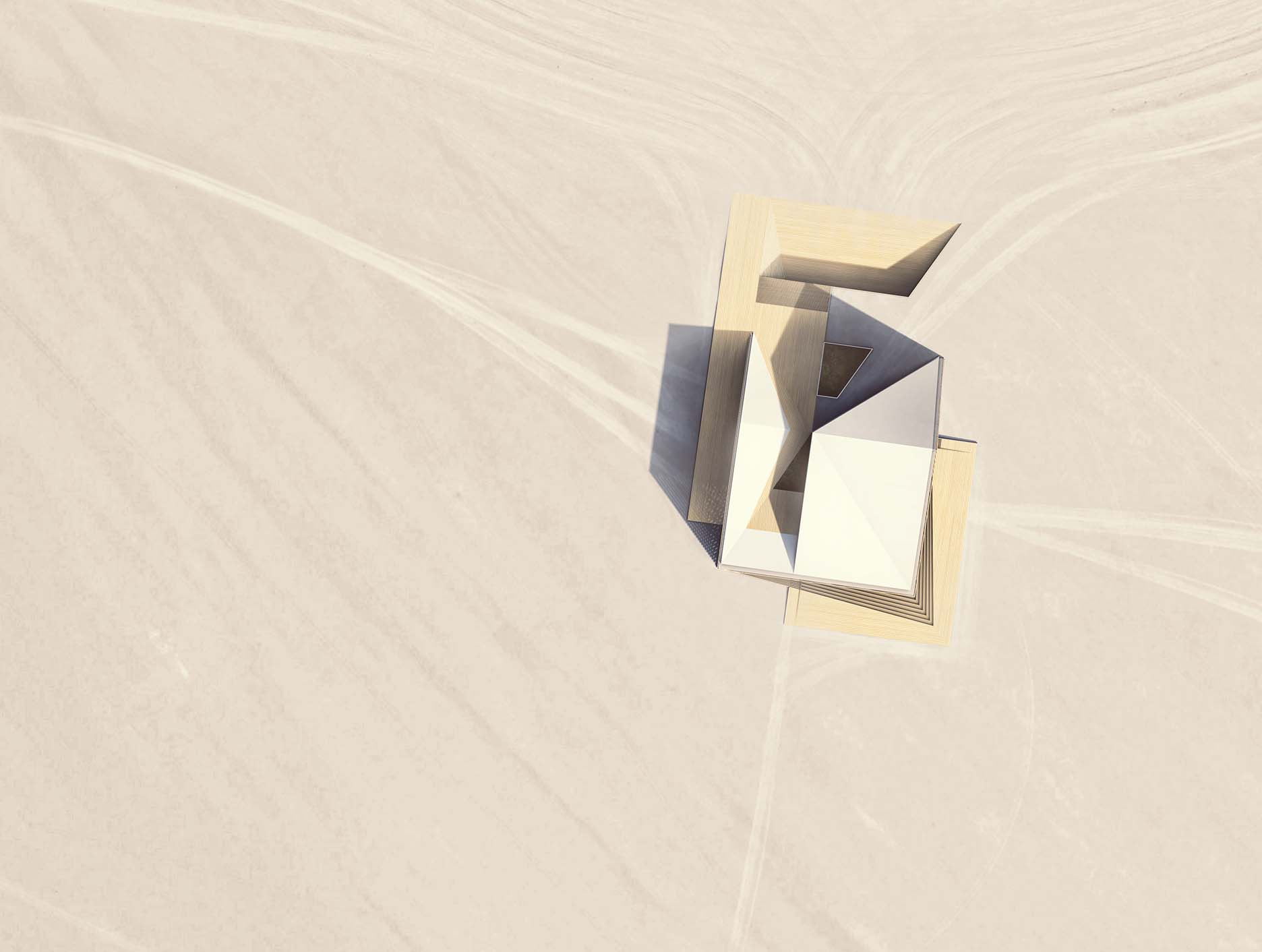
在几周的努力后,这座沙漠里房子已经初步完成了,接下来就是如何去表现它的问题了。然而这个建筑的外观要表达清楚,单靠一张角度的静帧渲染是不够说明问题的,外加周围环境的沙漠里除了零星的一点小灌木,几乎没什么东西可以作为背景,也没有任何参考物与建筑对对比。在仔细琢磨了一下建筑的剖面图,轴侧图,甚至动用了x光片来试图说明清楚它的几何造型后,我决定给每一个角度都渲染一张,这样就可以连贯起来对建筑的结构有个大致的了解,可以看到外墙是如何从一个面转折到另一个面的,接着又是如何过度到下一个转折的。而且这种保持相机高度不变的选转式的渲染比完全不同的几个相机角度渲染要来的更加具有连贯性。
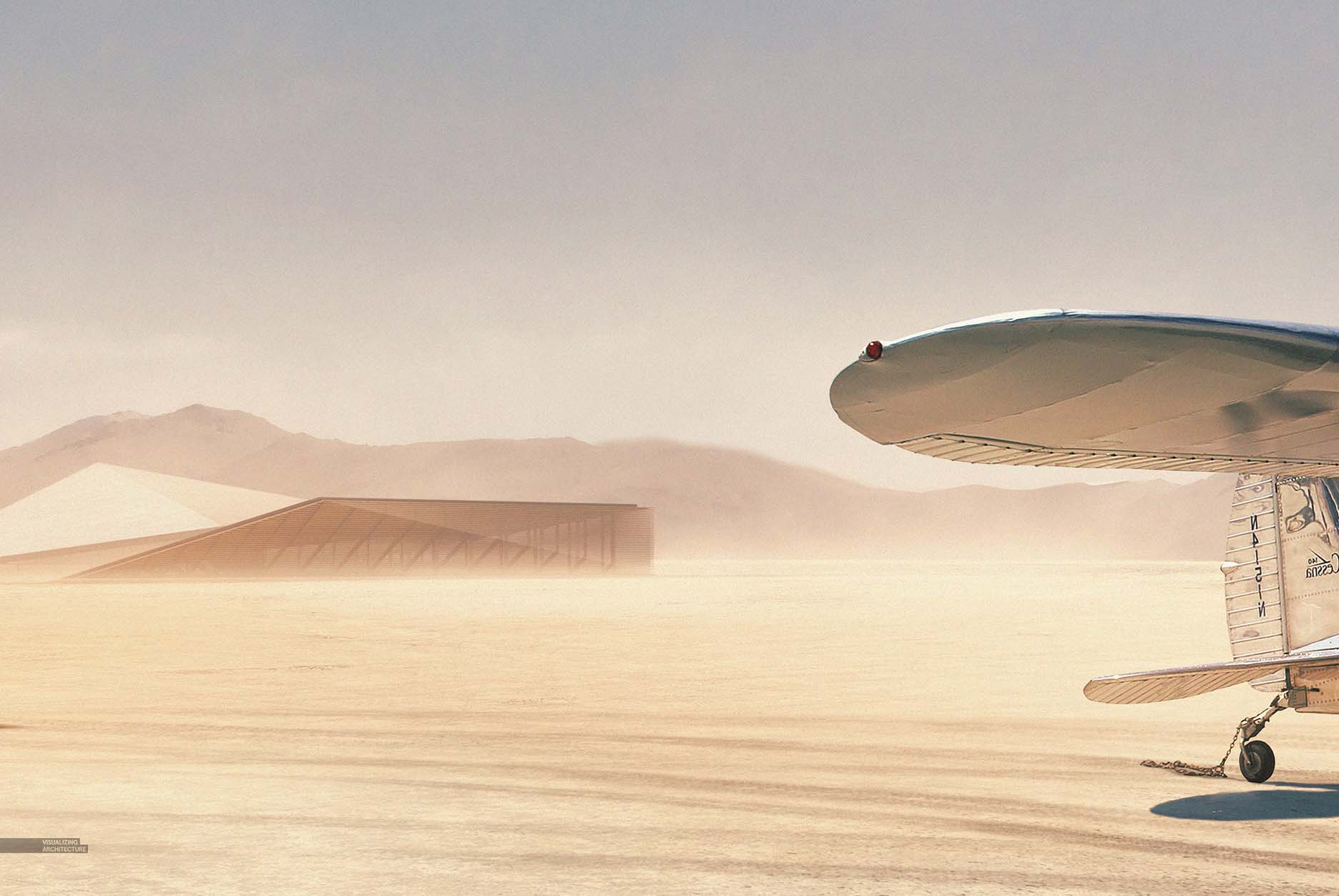
由于周边环境没什么可以当做背景的元素,这个渲染全要靠细节的刻画来弥补了,比如飞机跑道上的印子,运送乘客的卡车的轮胎在沙漠里留下的痕迹,这些可以快速让一个平淡的沙漠变得开始有点故事性可言。下面就来简单的介绍一下制作流程:
1.快速白模渲染
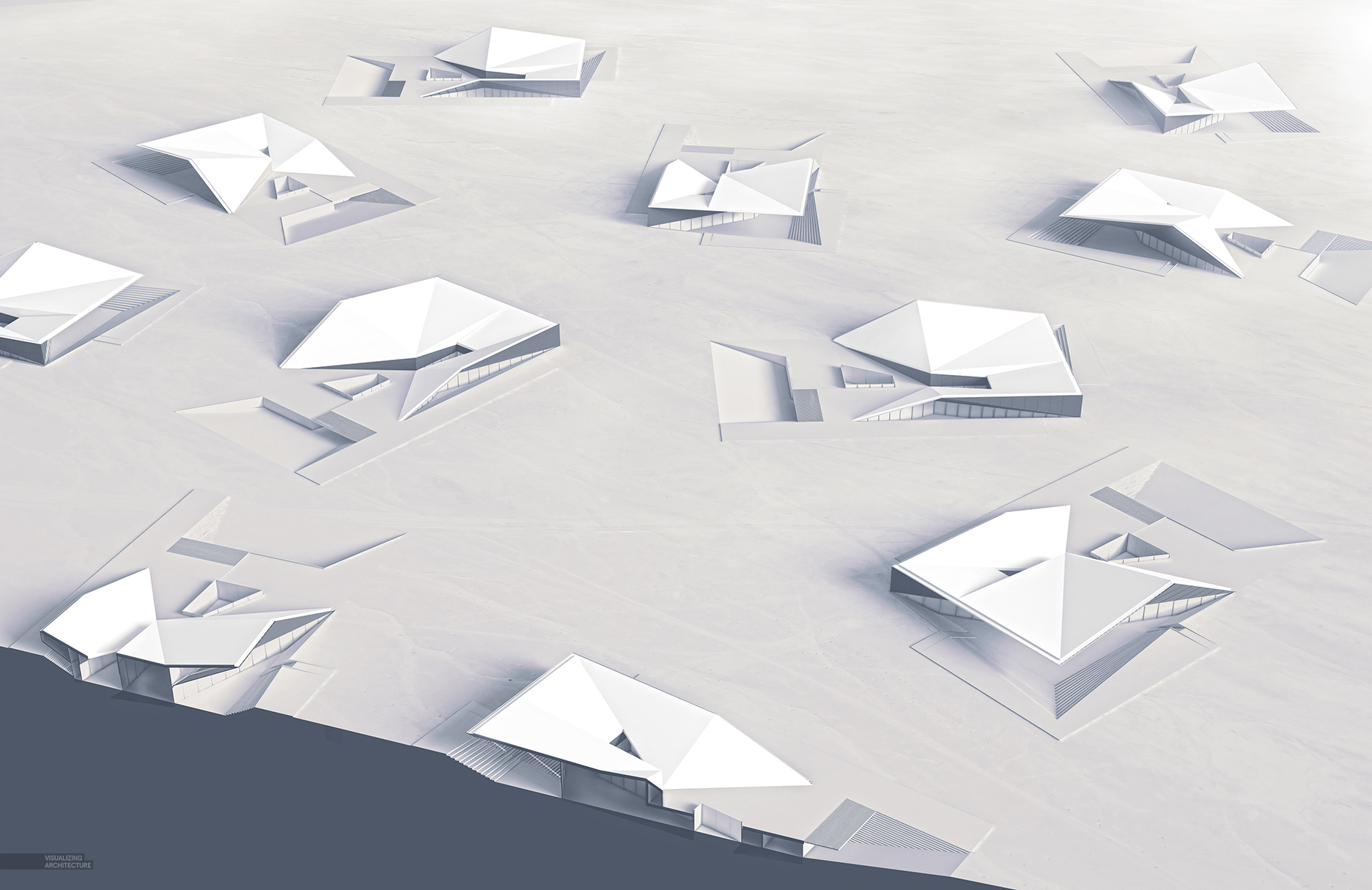
SU的截图
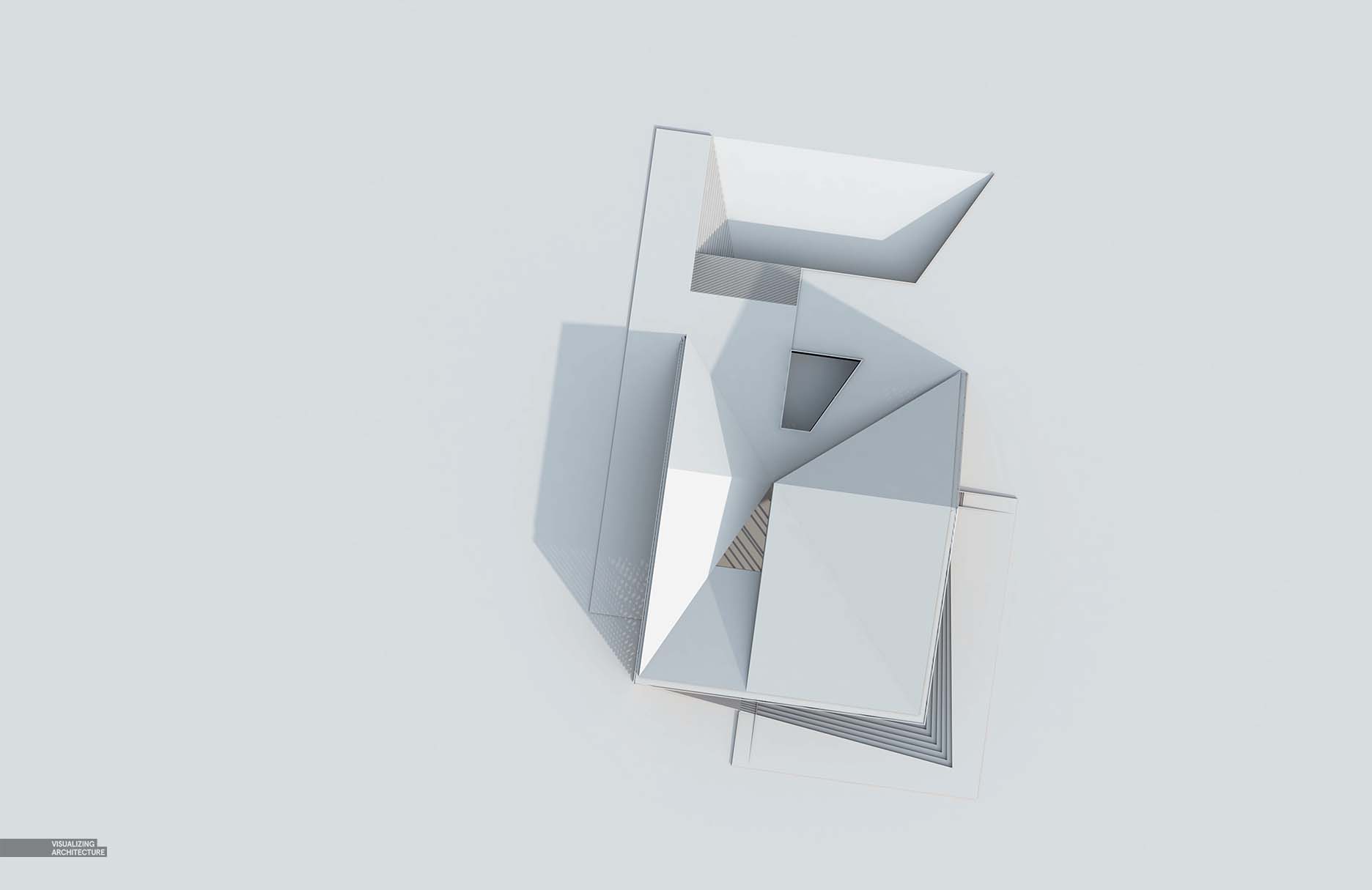
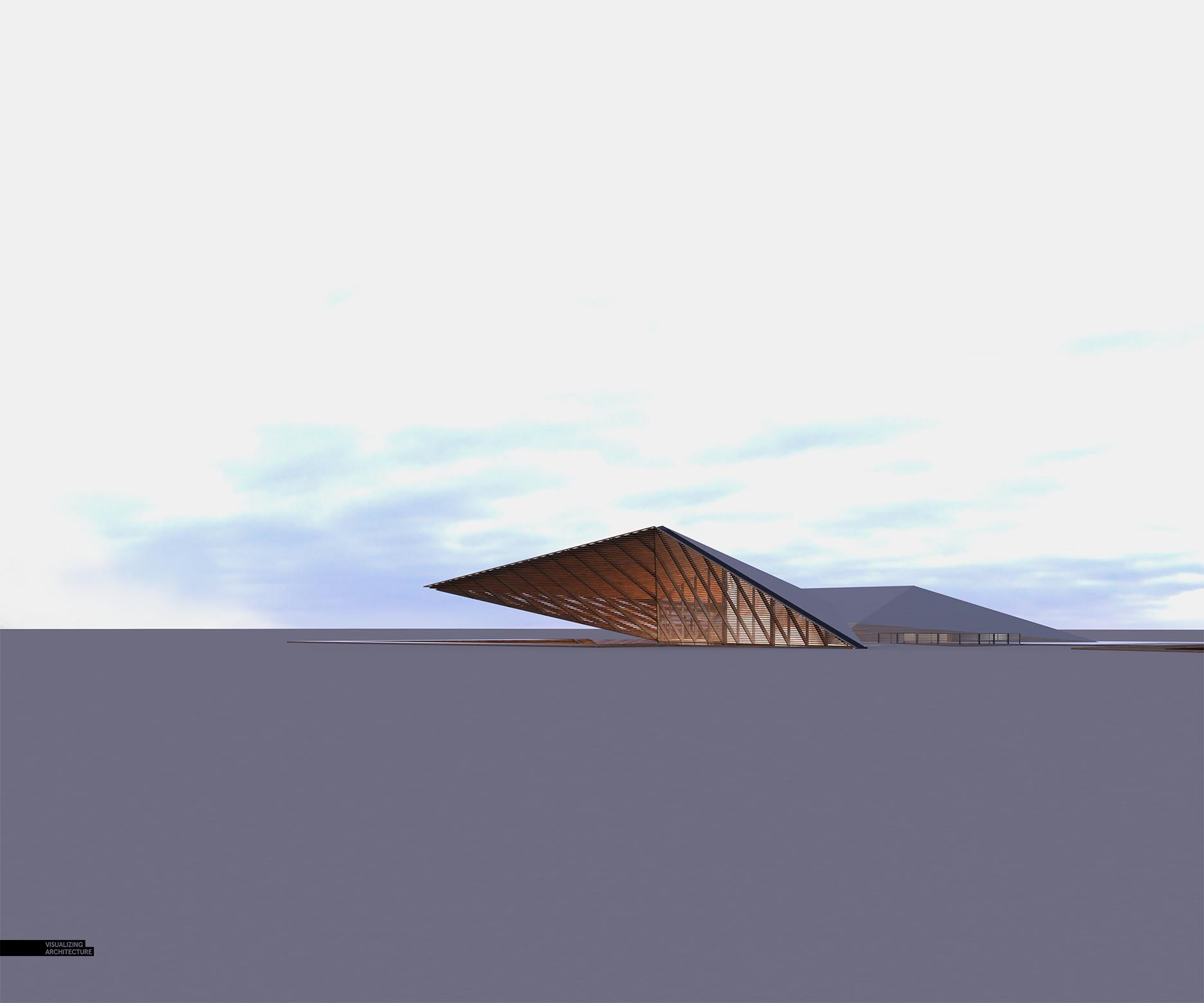
VR的白模渲染。因为最后到底用什么材质我自己都没决定,所以白模最自由,让我随意PS。
2.添加纹理
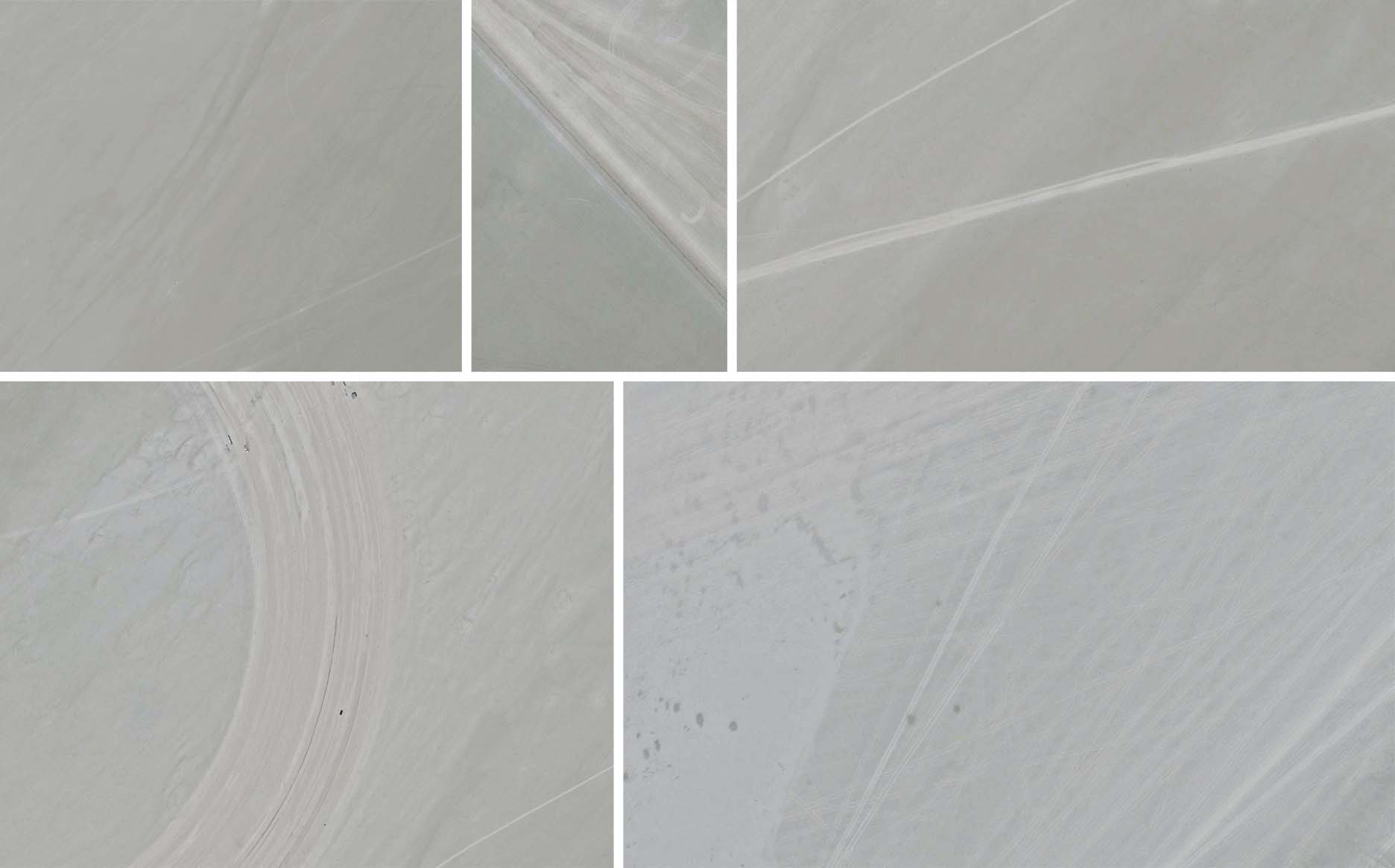
首先我用谷歌地图截屏了几个我认为能用的图。
然后我把这些图复制到了渲染图里覆盖了白色的背景,在挑选图片时,我可以选择了带有一定方向性的,试图做出点动感。
然后加入各种车印和磨损的痕迹。
最后,加入小飞机和卡车,还有一个人物,来增加点故事性。
3.色彩
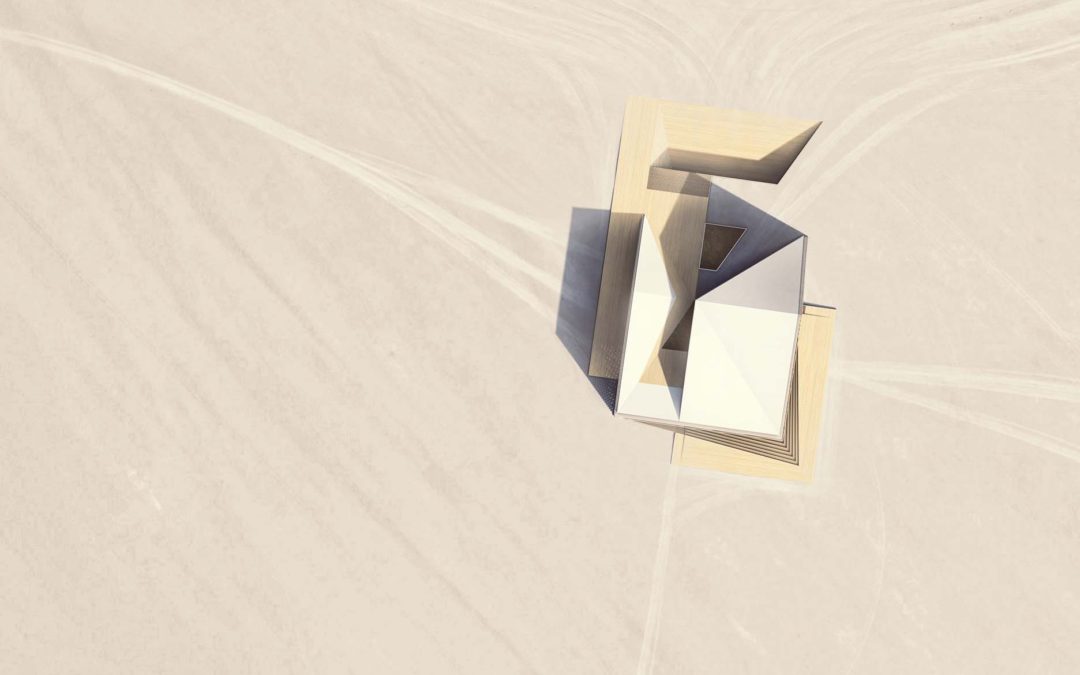
最后由于整个画面比较灰白,我加了一个暖色的层,改变叠加模式为overlay,并调整了一下色阶。
第二部分:相机与色调
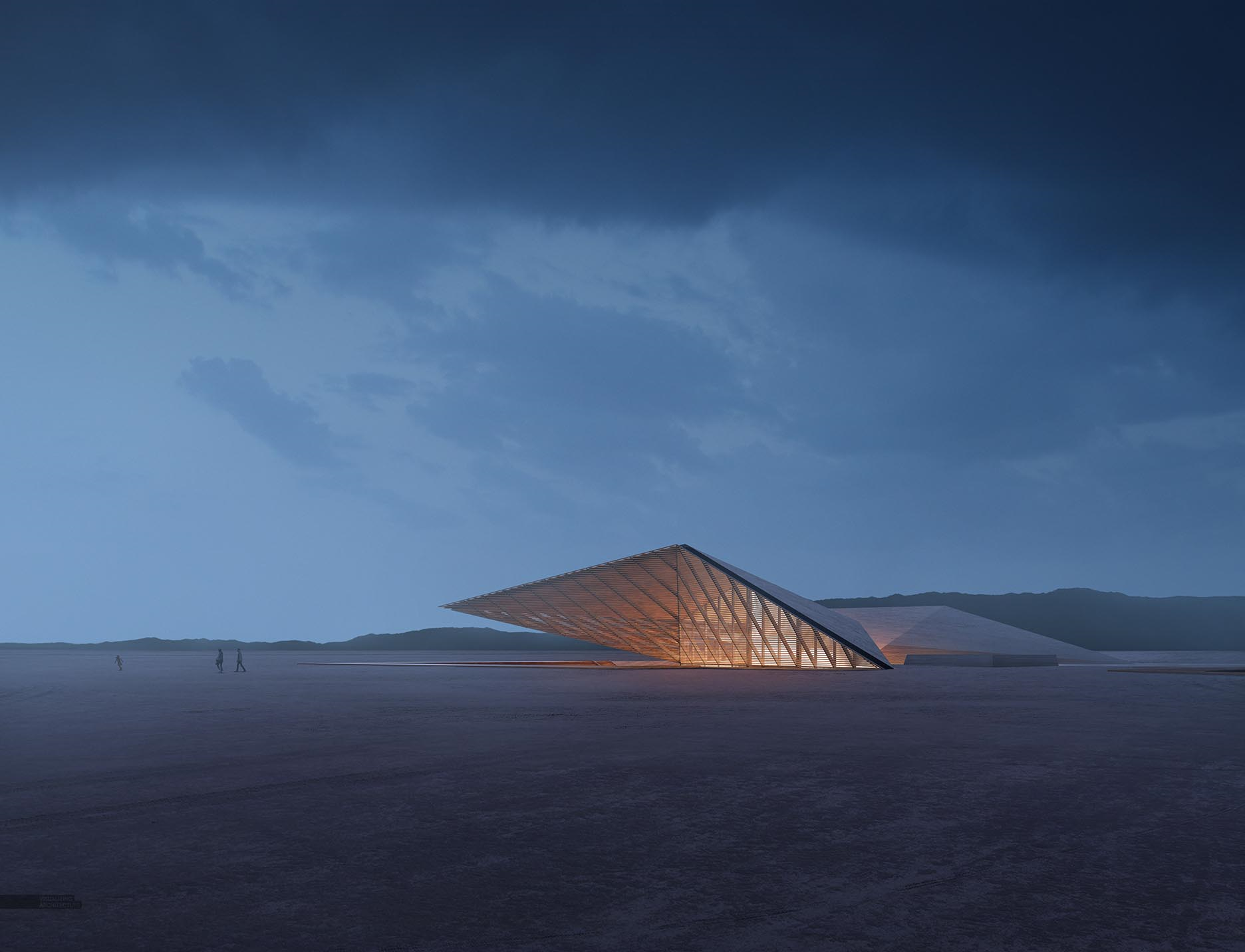
这周里我翻看了一个以前我做过的老项目,觉得里面对背景的光晕处理用在这次的项目里会很合适,我打算用它来模拟这个项目的地点——美国内华达洲沙漠的广袤,同时加入些不同的色彩来丰富一下画面。由于这次项目的背景十分简单,我可以快速的做出好几套不同的配色来测试究竟哪种更加具有艺术感。下面我就来说明一下每种色调背后的道理和概念:
1. 相机距离
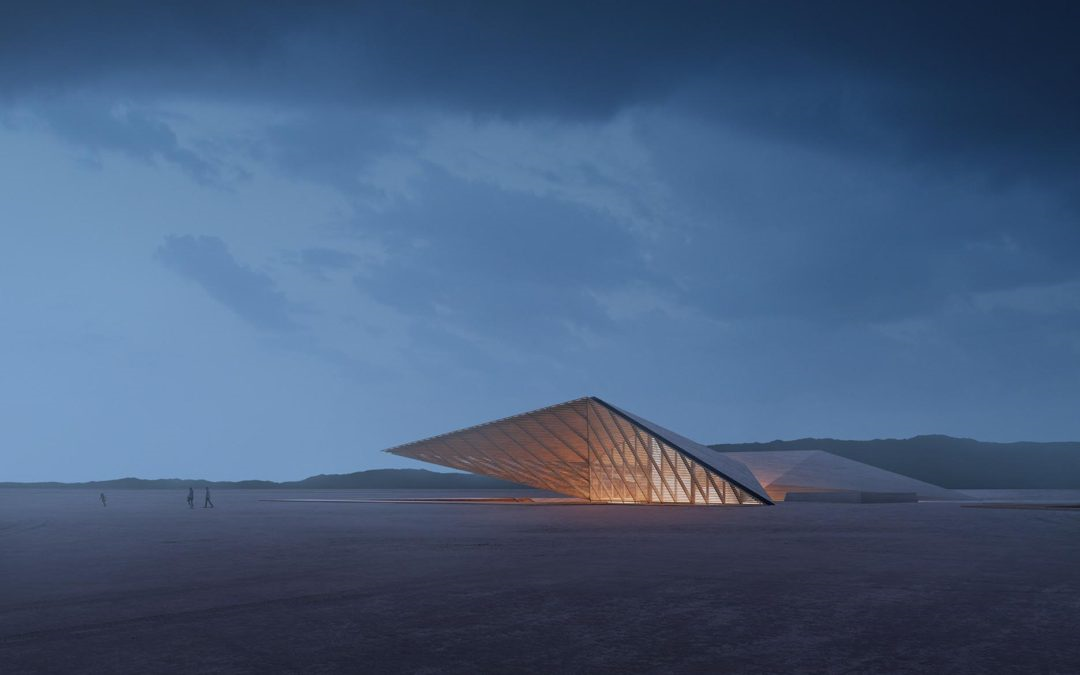
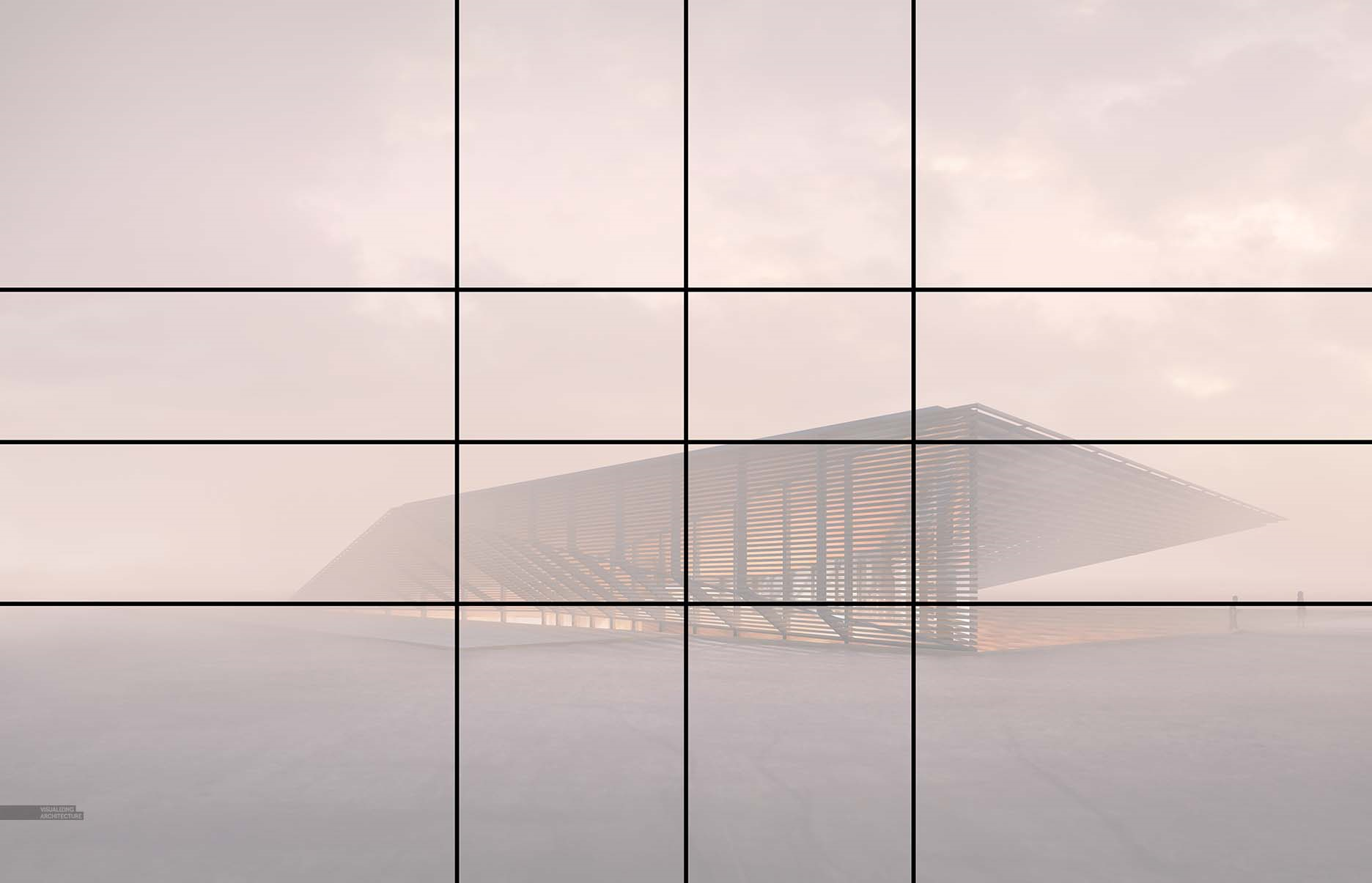
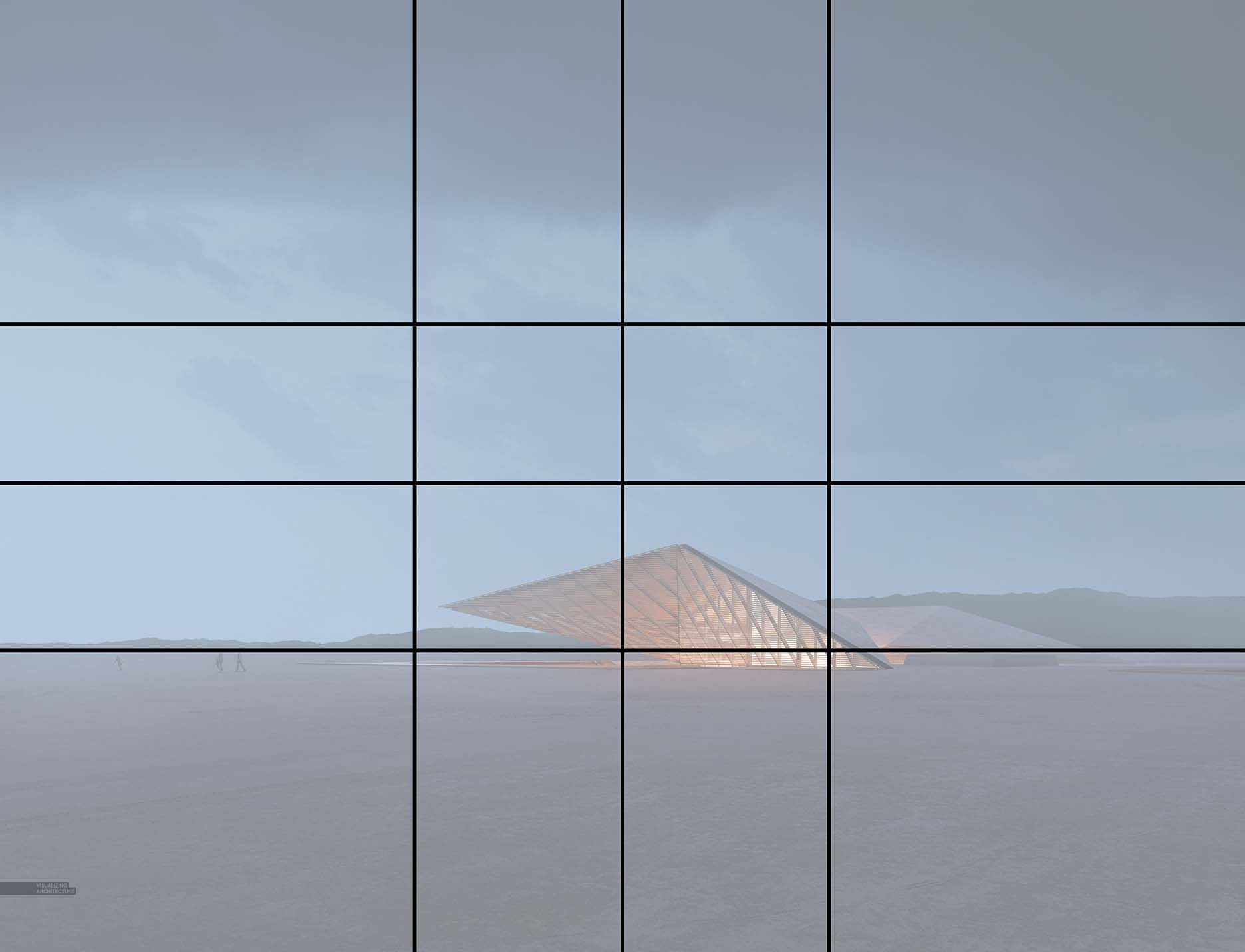
正如我先前提到过的,这套渲染的目的是要表现出周边环境的广阔感,我用了两个办法来达到这个效果:首先,我将相机的位置架设得很远,使得建筑在画面里所占的比例很小。这种做法一般很冒险,因为这样一来,建筑的细节得不到很好的展示,可能需要更多的近景渲染来辅助说明。但这次我发现这个做法有几个好处,因为这个建筑本身比较抽象,这就迫使人们不得不去关注一下画面里的其他元素,比如背景,或建筑的姿态等。此外,我还将天空和大地刻意的做了些细节的刻画使其变得有趣味性,比如我在天空加上了大片的云,在地面加了车印等。
2. 后期
我尽量在后期里做的简单而不破话原来的感觉。在构图上,我把地平线设置在了画面的底部三分之一处,而让天空占据大部分的画面。我检查了很多不同的角度来确保所有的主要元素都能刚好落在各个相机里的三分之一处,比如飞机边上的女人和整个建筑的边缘角落。
3. 色调
由于项目背景的沙漠地貌,一不小心很容易就把画面做的非常的单调乏味。所以我给每一个渲染都设定了一个基本的色调气氛,并在每一个日景图里都加入了尘土来渲染沙漠里干旱贫瘠的氛围,而在夜景里加入相对清澈的天空。之前我强调过,因为这个渲染没什么PS可以做,所以我花了点精力在色调的调整上。
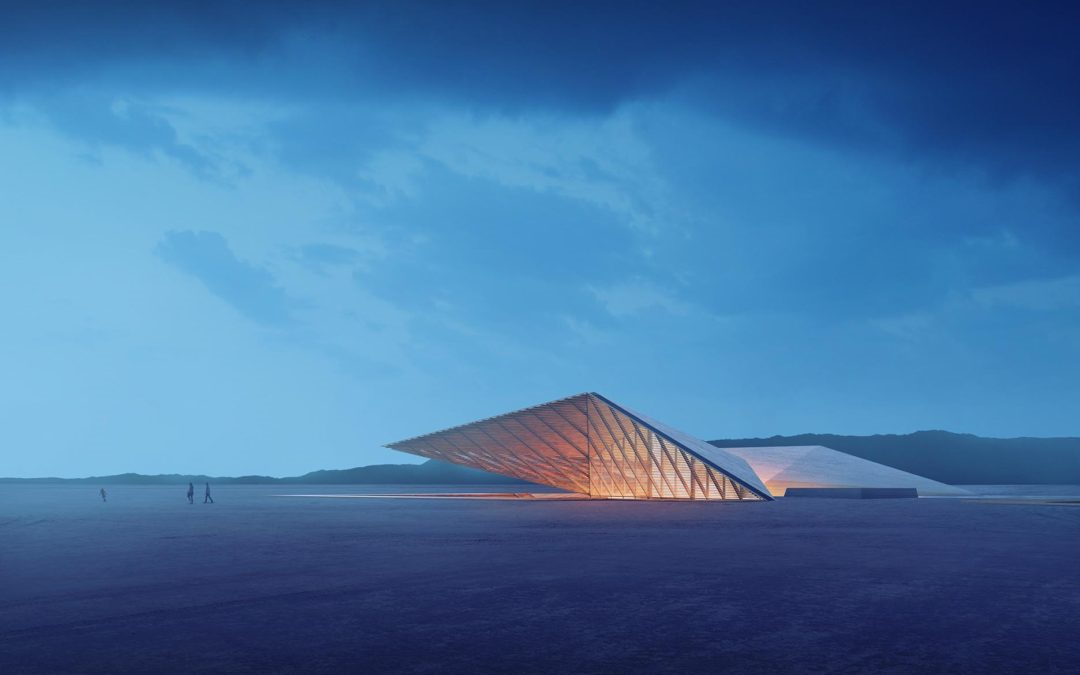
4. 最终图
对于最后的结果我很满意,每个图都是我从建模,PS,细节,色调精心调整的。就难度来说,真心不太难,这些环节完全还可以继续做出更多复杂的效果来。
第三部分:夜景灯光
很多人都问我是不是可以做一个渲染的流程,我觉得这次的项目就很适合做一回。我之所以比较喜欢这个渲染图是因为它没有在PS里过分的后期处理,只是做了一些必要的调整。这个作品我自己也在制作中,所以流程里的图并不是最终图,下面我尽可能简单直观的给的给大家介绍一下。
先说明,我用的是老版本的SU2015,和VR2.0。新老版本里的很多设置其实都差不多的,我公司里用的是新版,但也就是那几个常用参数。我认为最主要的其实并不是那些参数的具体数值,而是一个作品的整体表现思路和工作流程。就好比我这套流程里,我只讲述其中最关键的步骤,那些对最后效果会产生影响的环节,而不是让你们看一堆复杂的数据。
1. SU群组
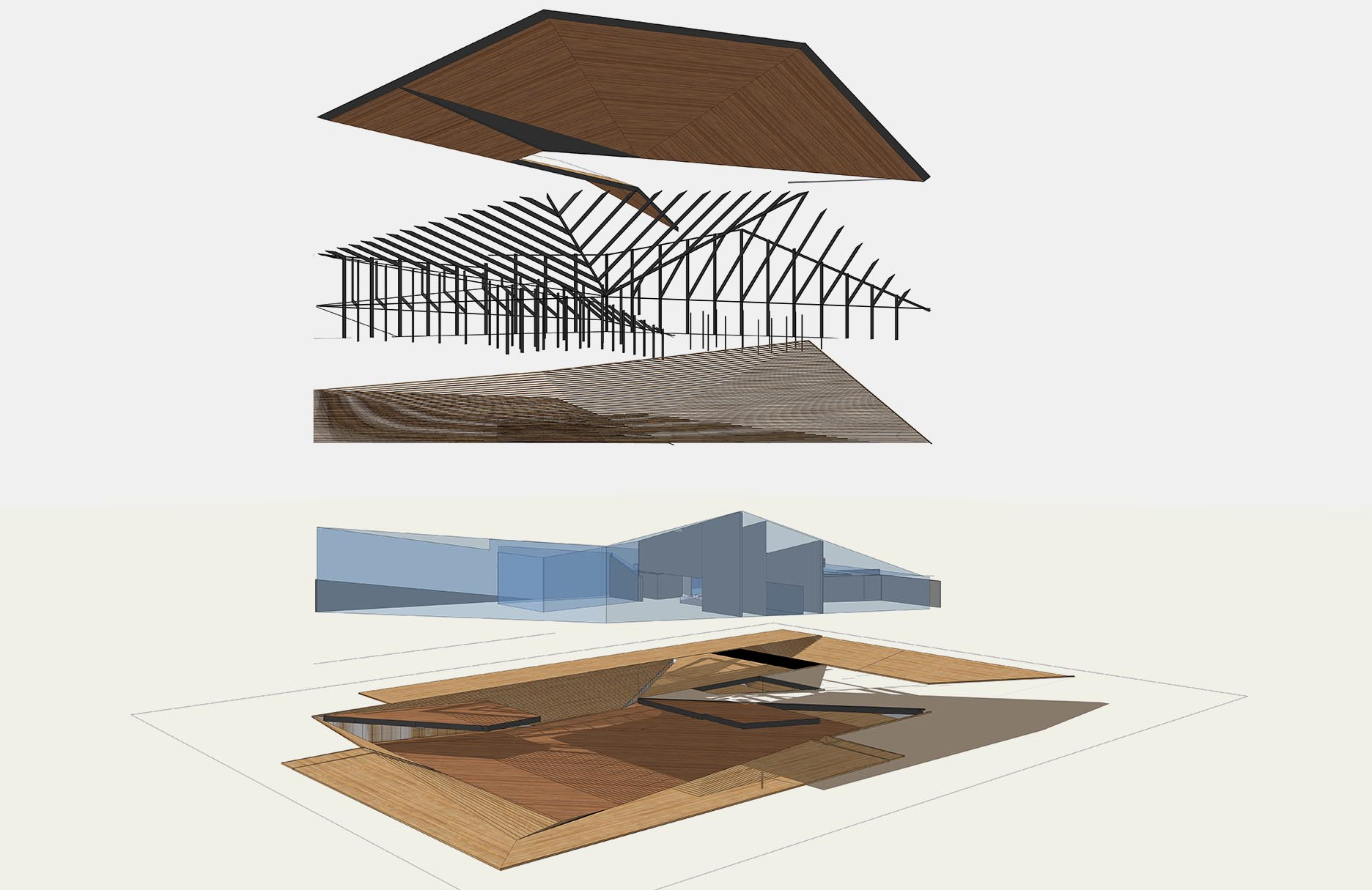
因为这个场景的建筑其实很小,所以我用的群组的办法稍微有点不一样。我按照建筑结构系统来做群组,比如地面和地貌是一个组,玻璃幕墙和室内墙体是一组,然后木结构是一组,钢结构是一组,最后屋顶是一组。每一个群组里又会有小的组,这五大群组可以让我快速选择或隐藏物体。
2. 纹理
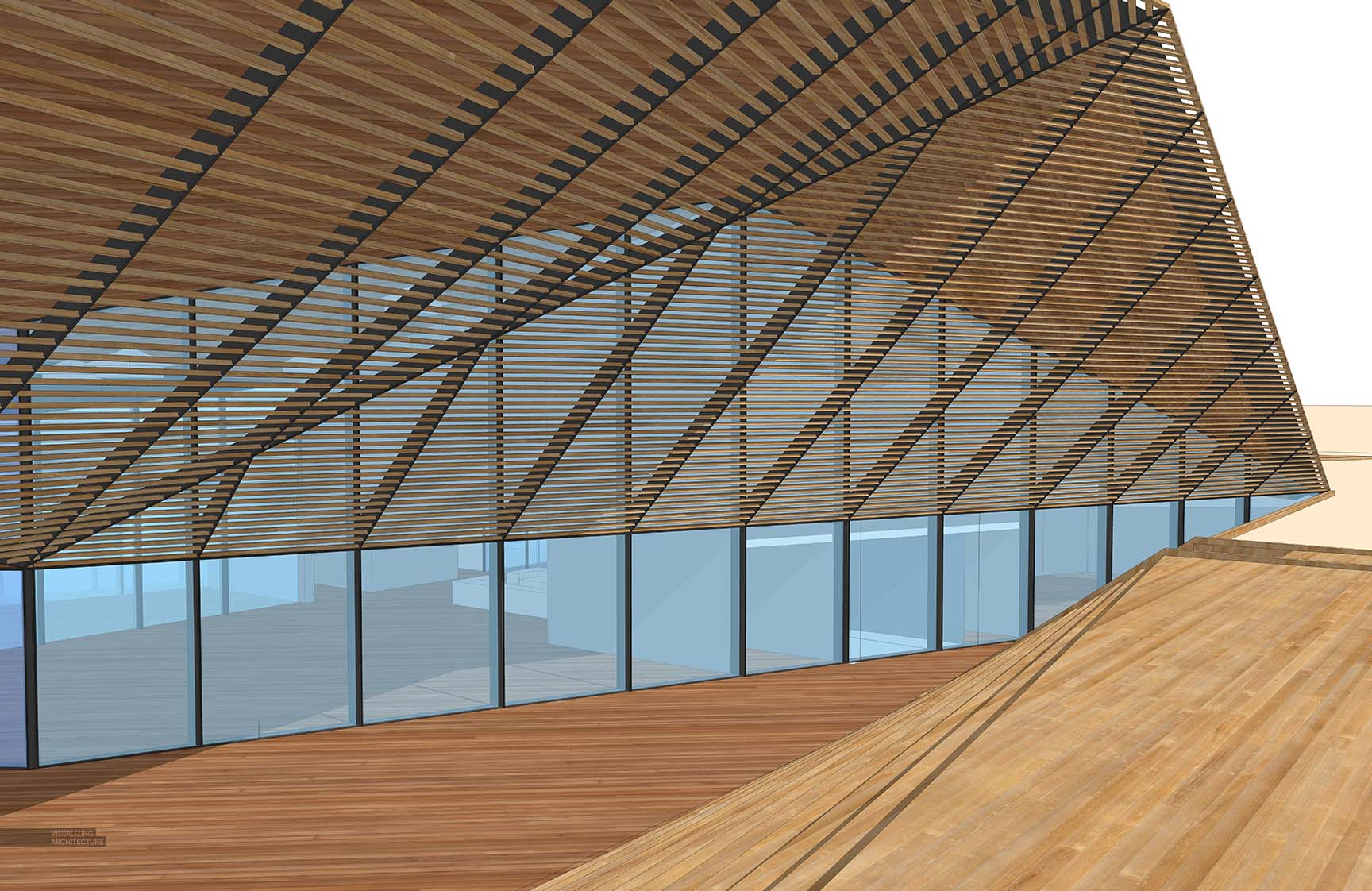
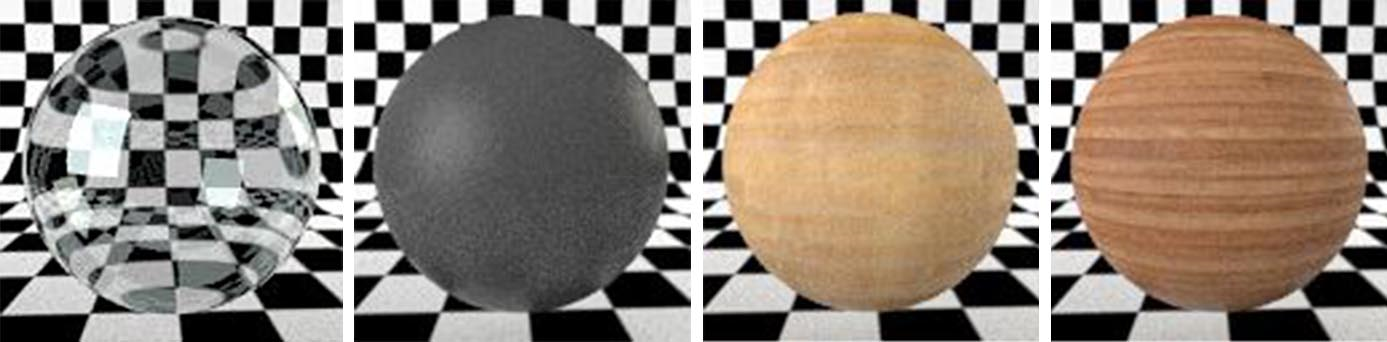
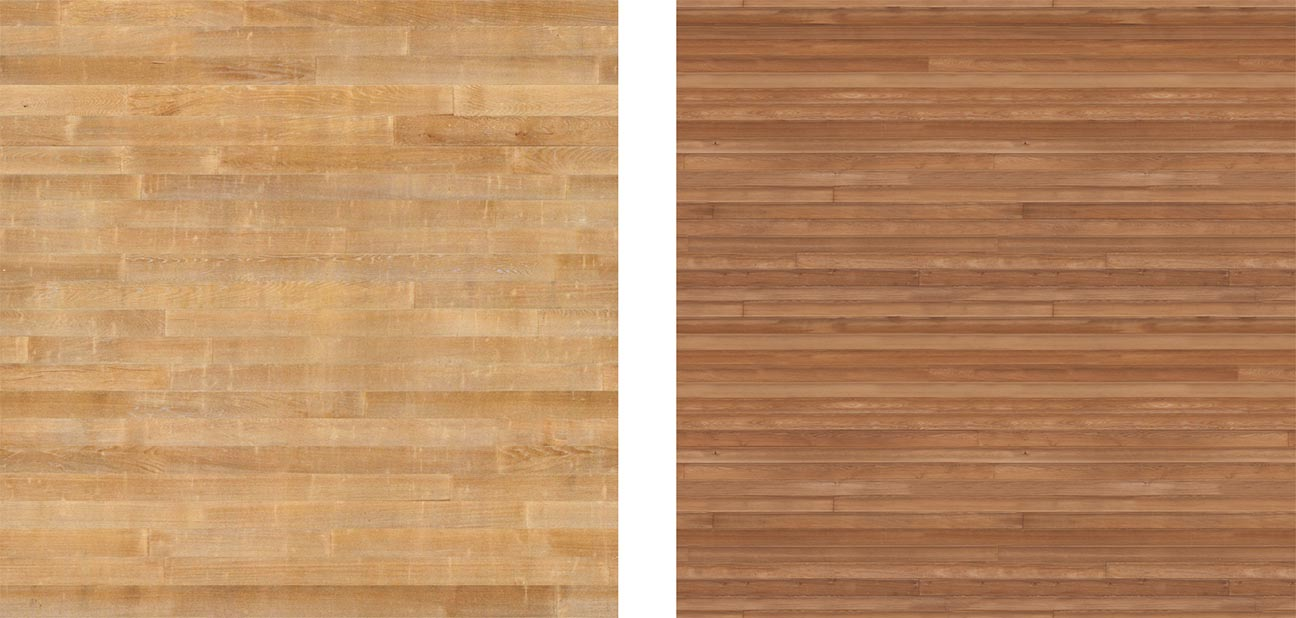
因为相机距离建筑非常遥远,纹理相对不那么精细,整个场景就差不多4个纹理:2个木纹,1个金属和1个玻璃。
木纹石我是从textures.com上下载的几个木纹合成出来的。合成的目的是为了减少重复率,我还擦掉了纹理中几条明显的深色接缝。木纹在这个作品里还是蛮重要的,它的好坏决定了气氛是否“温暖”。
3. 夜景设置
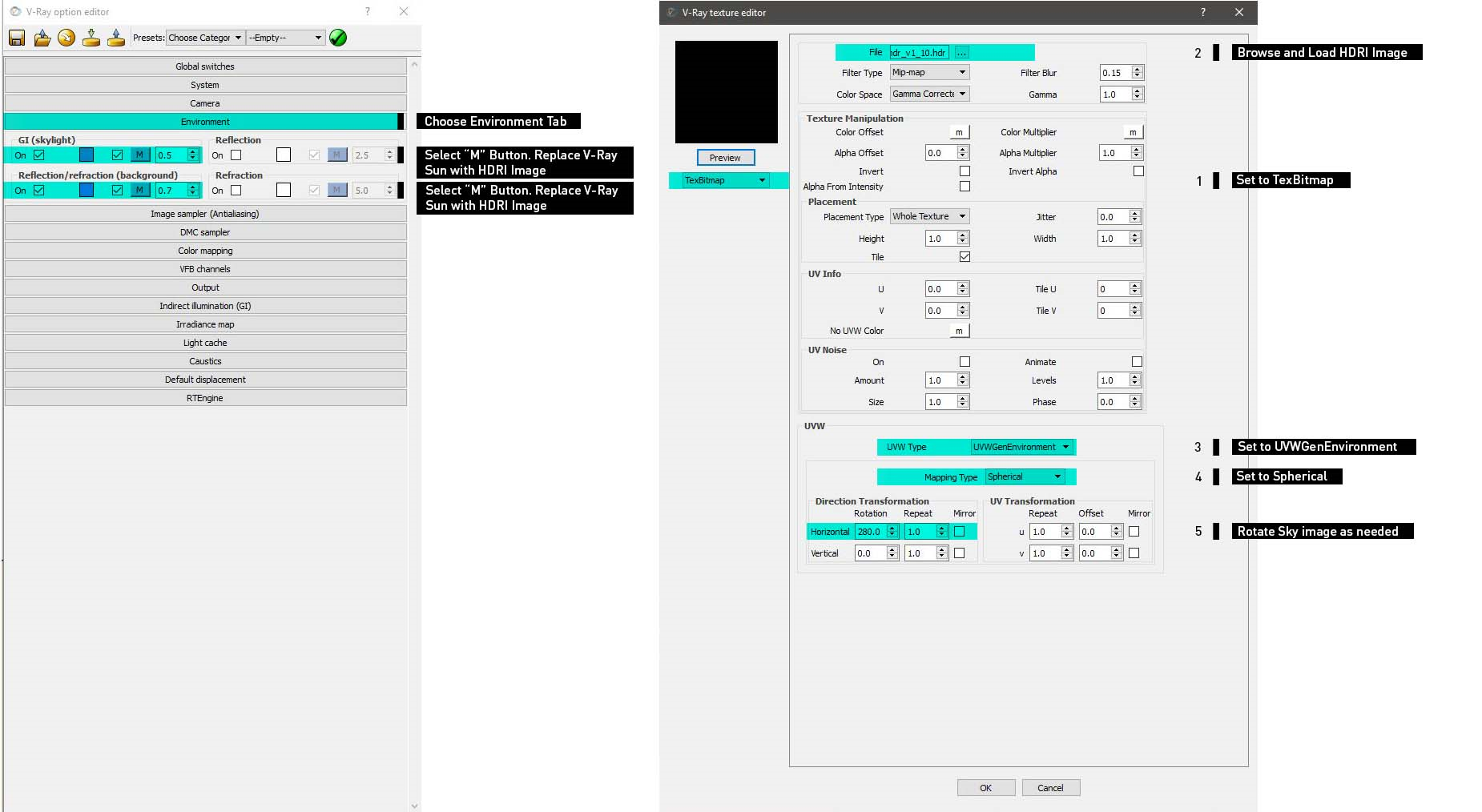
既然模型和纹理都做好了,那我就开始布局灯光了。实际上我做灯效,很大程度依赖PS,所以我不太花精力在这一步骤上,我只在一些PS里很难处理的元素上比较认真,比如投影方向,人工光源等。这个场景是用HDRI天空打光的,这样能让场景里的阴影更加丰富些柔和些。时间设定为黄昏时刻,太阳落到了地平线下,蓝色气氛充满整个空间。为了做到这个效果,我果断放弃了速度快的VR太阳而采用了一张黄昏时刻的一张高精度HDRI,它来自Vizpeople。
以上这些完成后,我打开了VR面板,设置如图。
4. 灯光
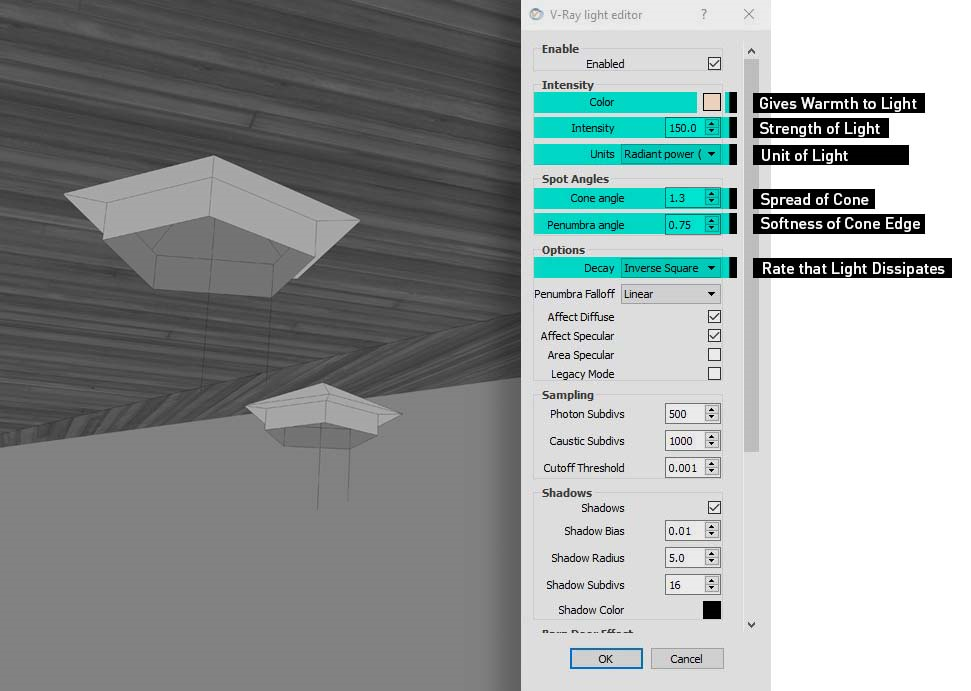
建筑外墙上的木百叶是本次设计概念里的重头,我想要光线从内部投射出来,以此制造些有意思的光影效果。于是我在室内布局了一堆VR聚光灯。然而因为视角实在很远,最后灯光只是在建筑的底部有点我想要的感觉。在SU里放置聚光灯时,我把颜色设置成了偏暖的颜色,强度则根据你相机的快门速度和环境光来决定。在这个场景里我设强度为150,单位是“Radiant Power (W)”在锥形角度Cone Angle里,“1.3”可以让它变得稍微宽一些,Penumbra Angle为“0.75”,这样阴影的边缘会更加柔和,最后,Decay是“Inverse Square”这样能让光线很快衰减。
5. 其他设置
在相机设置里有两点需要指出:假如做白天,我基本用默认参数。但如果是夜景,我会降低快门速度和光圈。
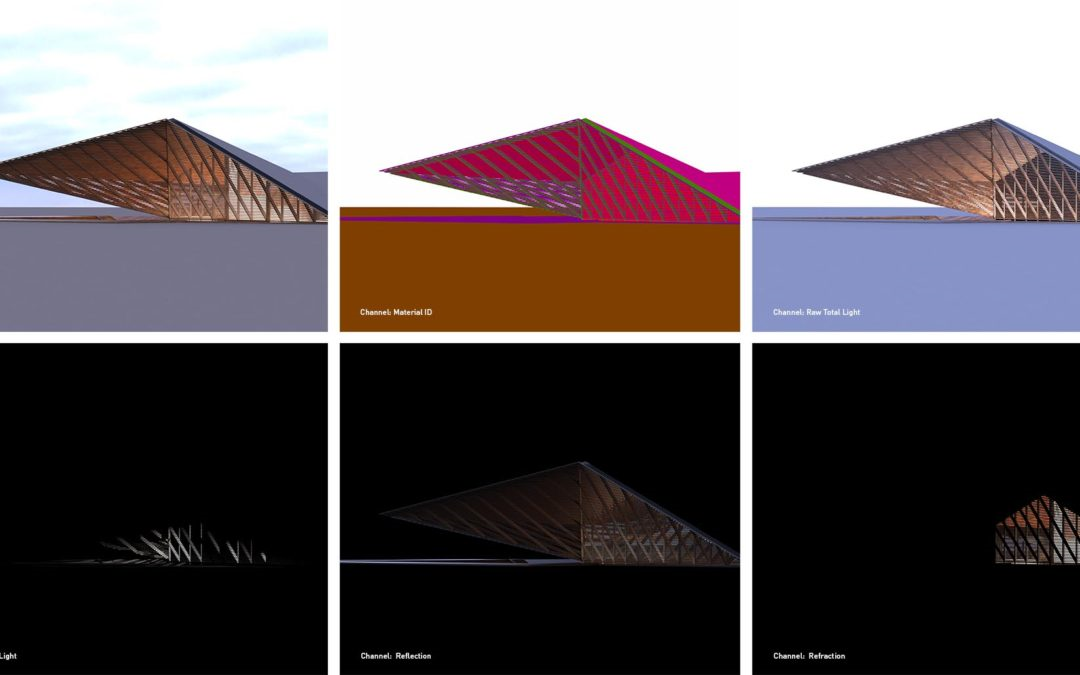
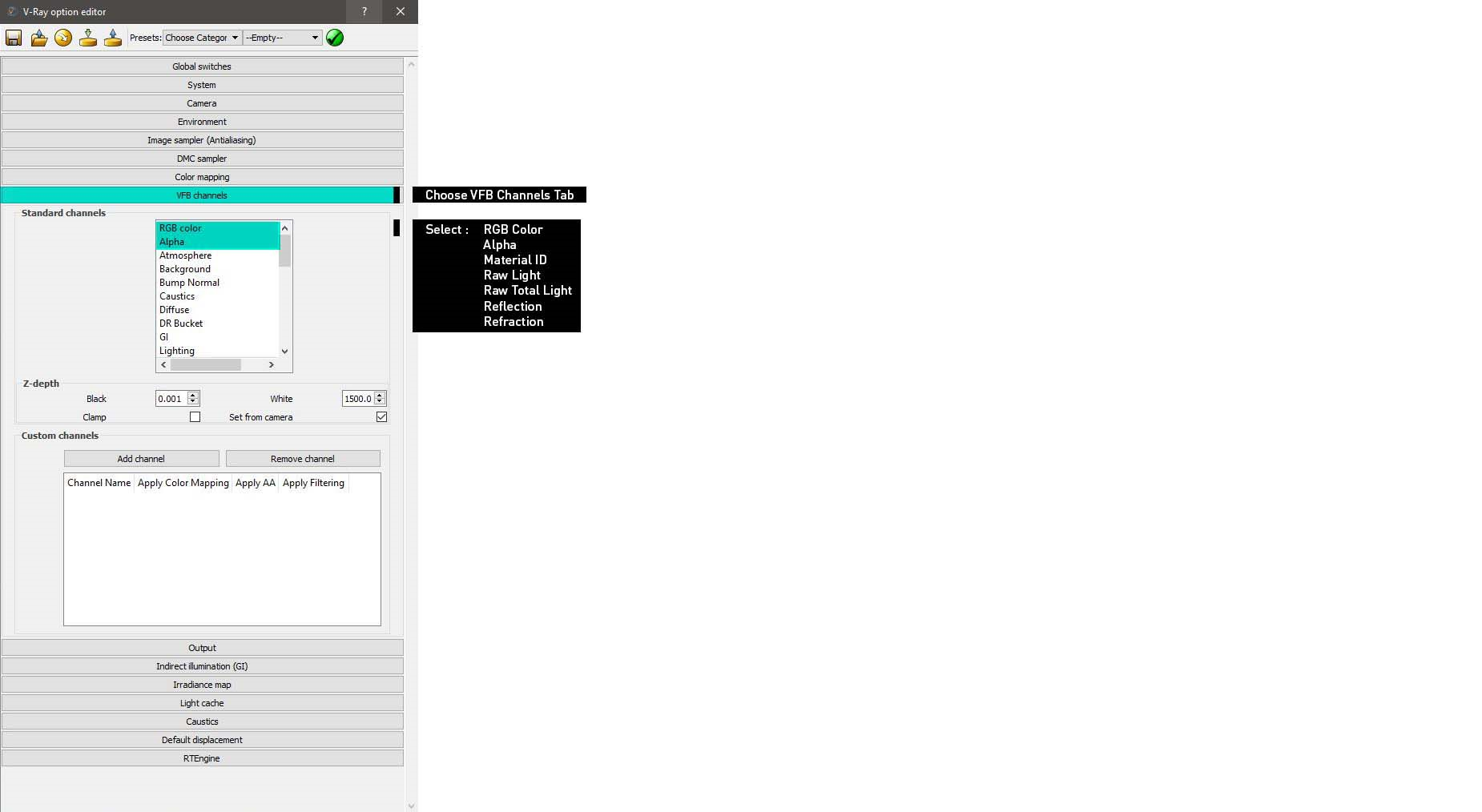
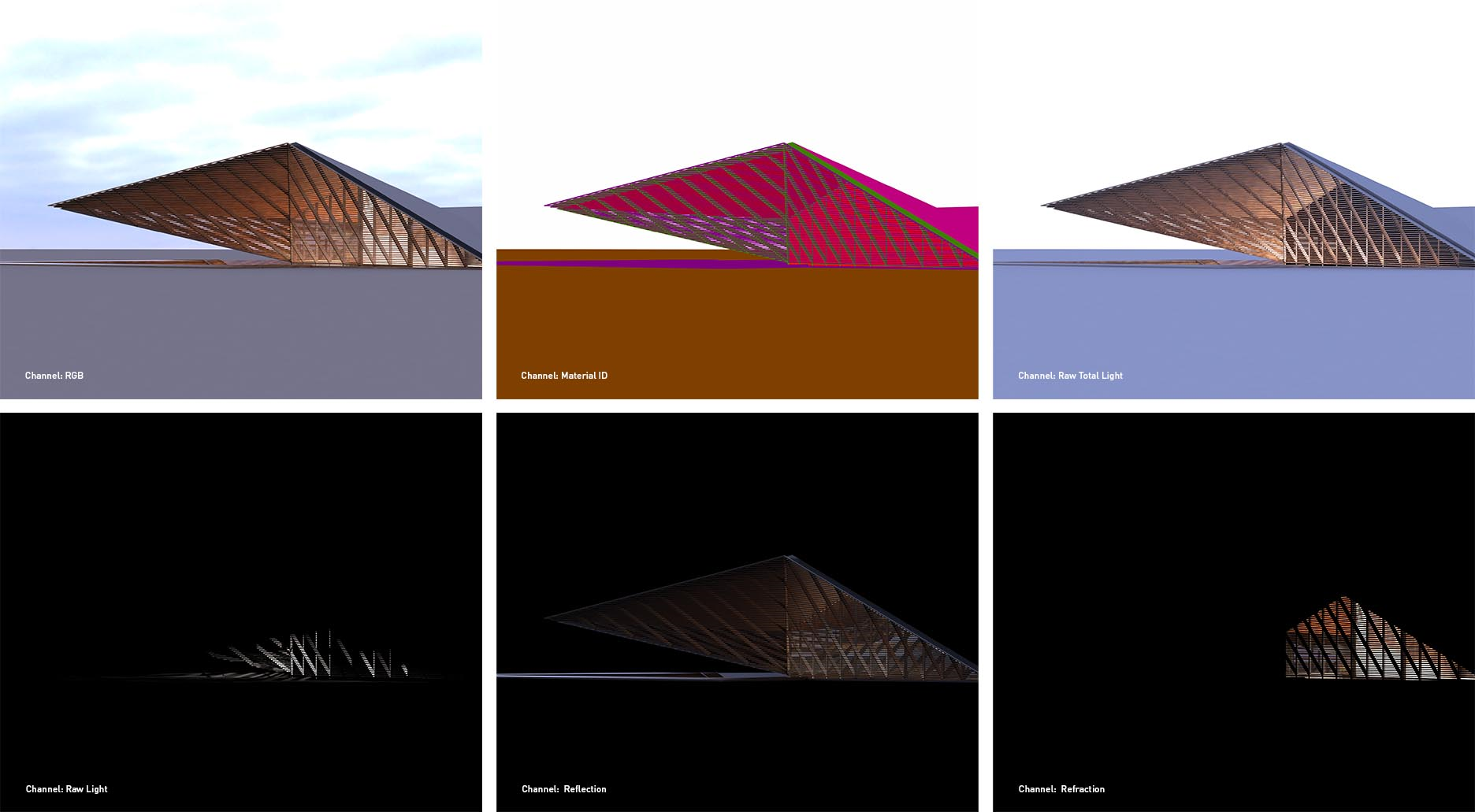
在VFB Channels面板里,我打开了一些通道,比如RGB Color, Alpha, Material ID, Raw Light, Raw Total,Light, Reflection,和Refraction.
6. 在Su里设置相机角度
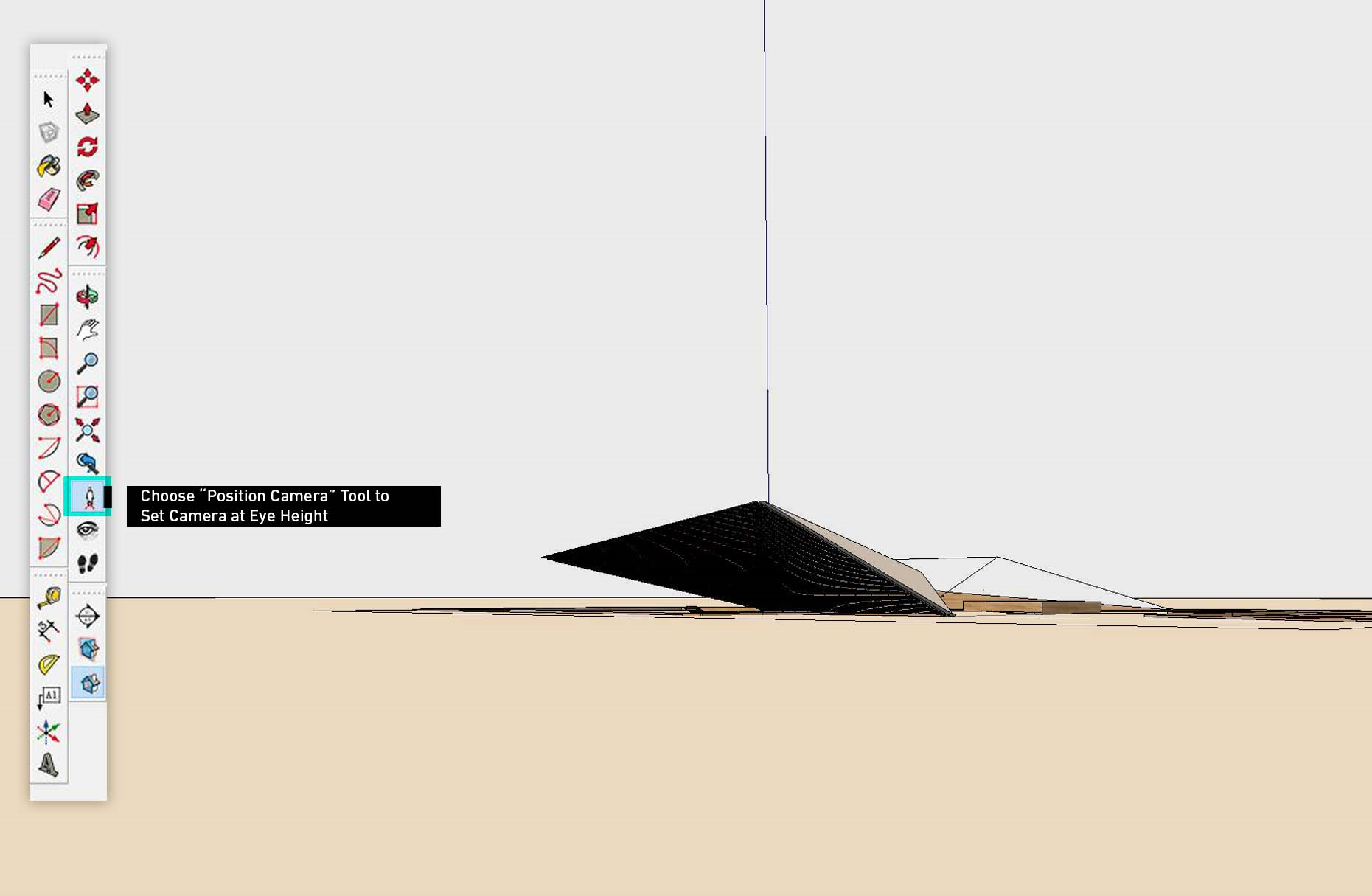
渲染前,我们必须给场景设置一个相机角度,我用的是SU的Position Camera,高度定为视平线高度。我的做法是先放到水平地面,然后拉高到人眼高度,这样不会出错。
然后,透视改为两点透视,这样的目的是让每一根垂直方向上的线保存竖直向上。
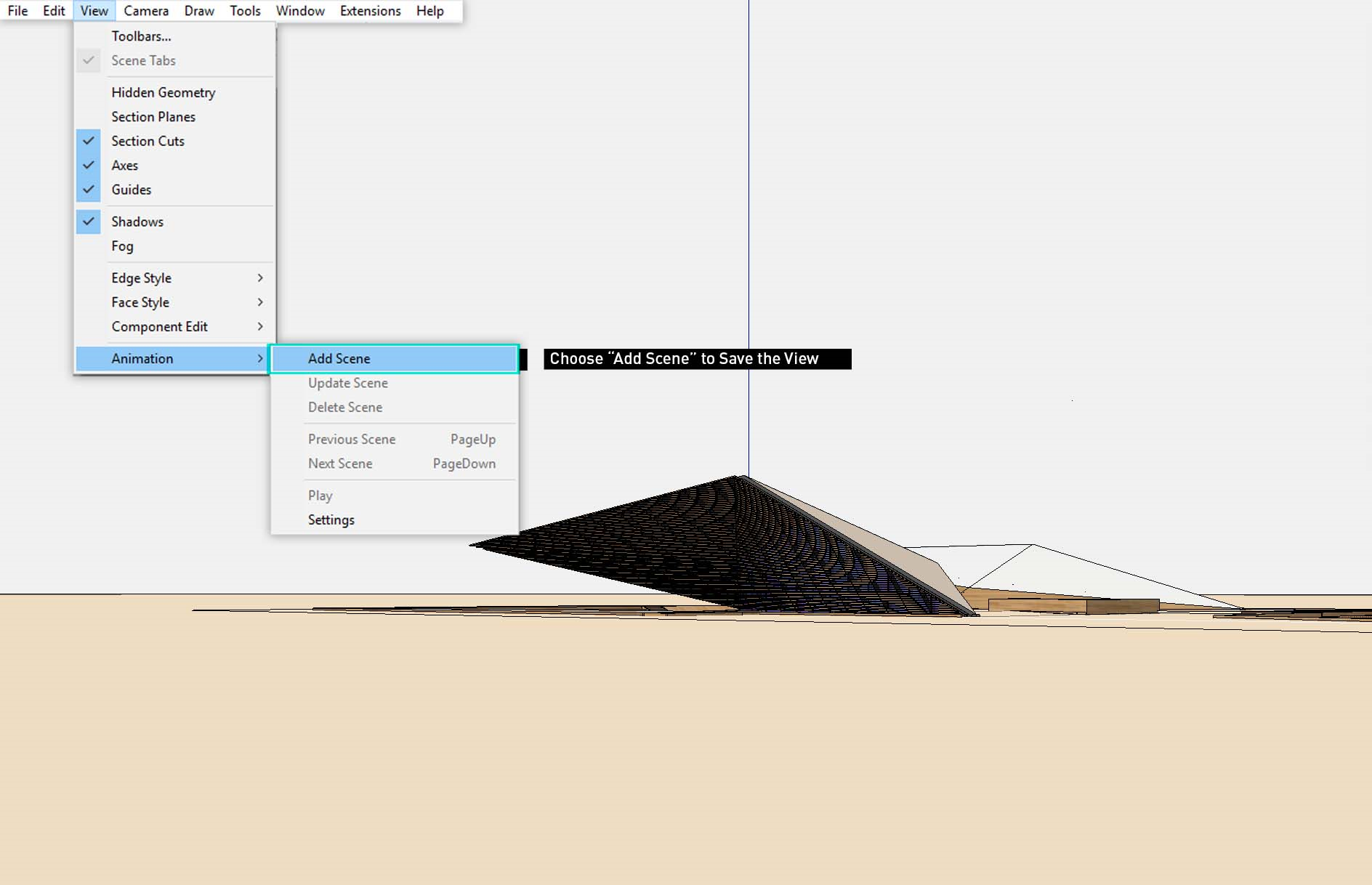
最后,菜单View>Animation>Add Scene保存该角度。
7. 渲染
渲染是和通道一起渲染的,大概一个小时就完成了,原始渲染和通道为PS做了很好的准备工作。接下来就是到PS里去做气氛,地面纹理,天空,色调等工作了。
第四部分:后期
这一步开始就是在PS里的后期处理步骤了,因为比较复杂,所以我尽量讲的容易理解些。能让大家看到一些最简单的操作会对画面产生如何大的影响。这一部分的篇幅有点长,希望能让大家看清整个后期的思路和手法。
1. 准备工作
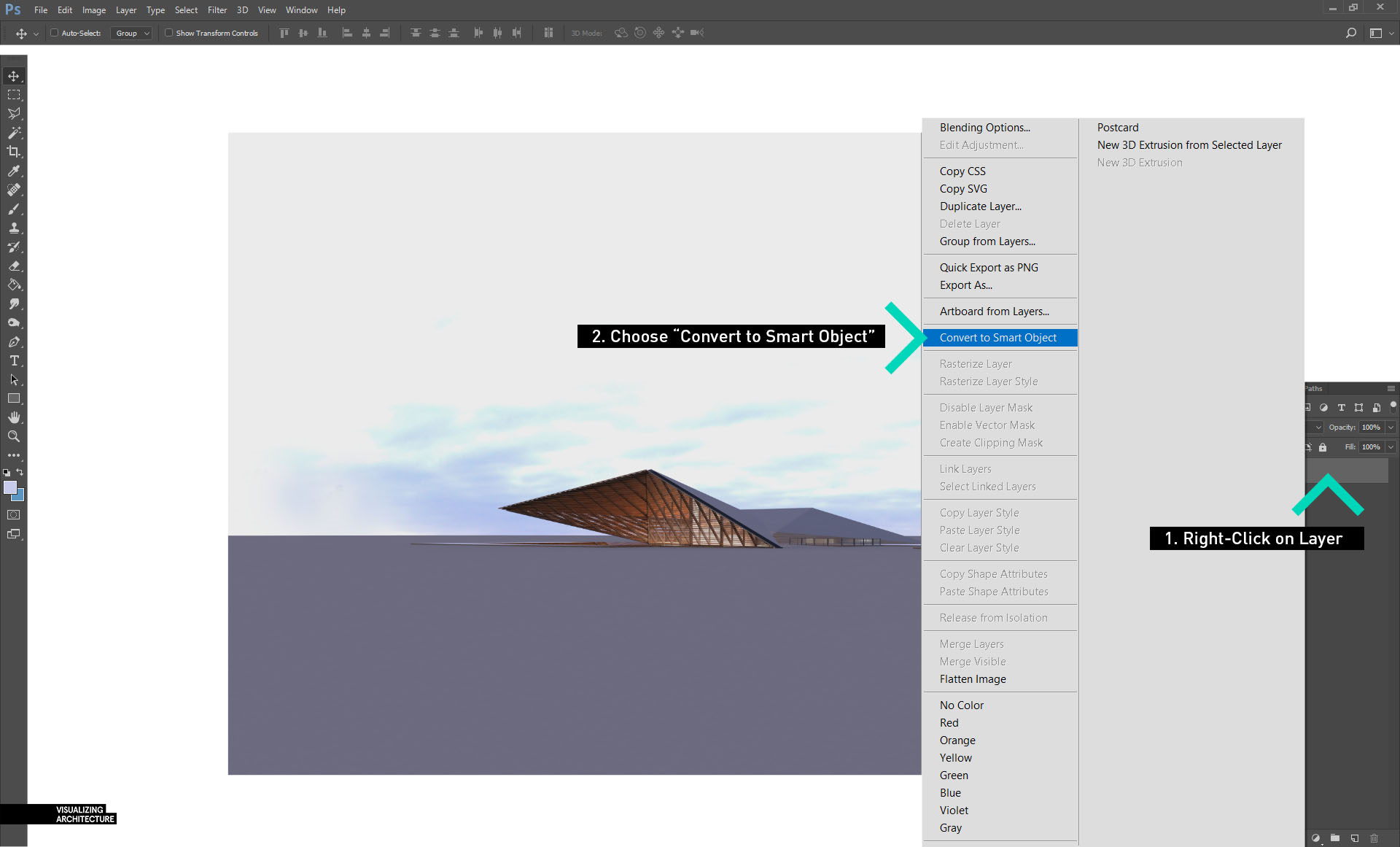
首先,我载入原始渲染图,我的习惯是,一上来就将其变成一个smart object(不会这个技术的自己补课),只要右键点击那个层,从菜单里选择Convert to Smart Object就可以了。这样我的全部操作都不会真正改变我的原始渲染图,后面我只需要替换那个原始图,所有的编辑和调整都会自动继承在新的渲染图上。
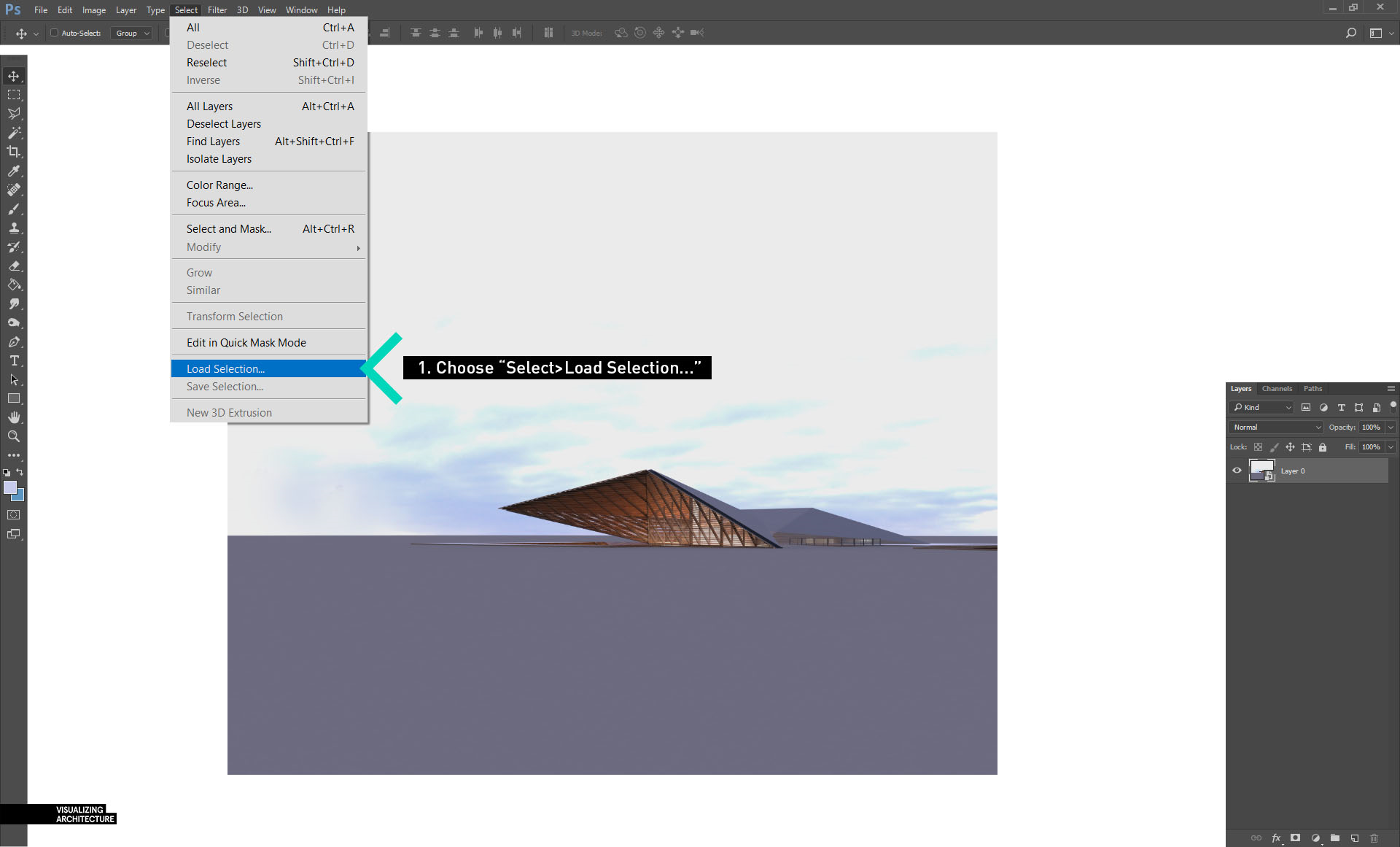
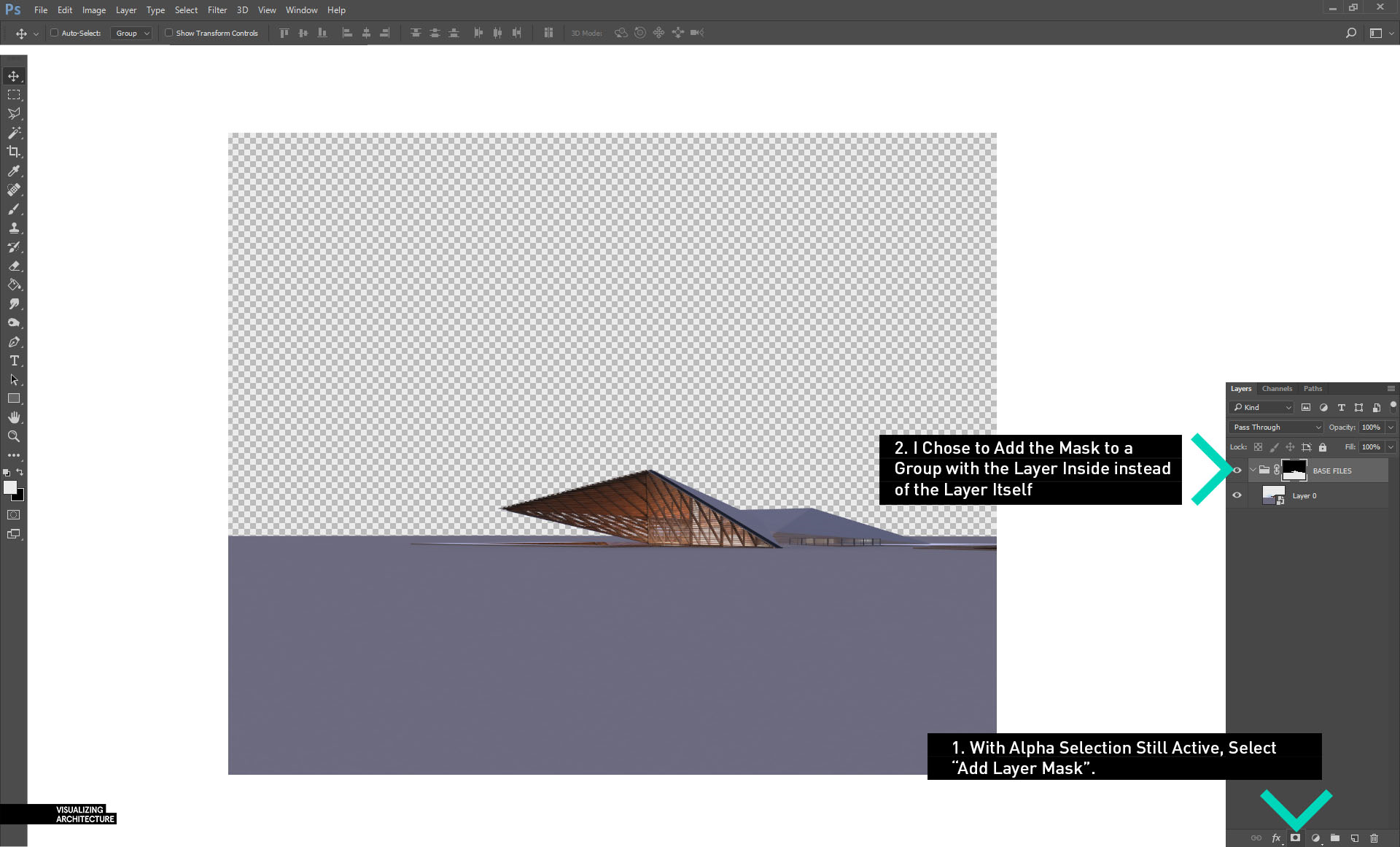
接着,我要做的是替换掉那个背景图。选择Select>Load Selection,就会弹出对话框。
选择Alpha 1
载入了Alpha通道,这样就能很快速的选中背景区域了。在选中情况下,建立一个新层,并点击遮罩,用其为图片做一个遮罩。这样接下来我全部载入的通道都不会在被遮罩的范围内显示。
2. 添加天空背景
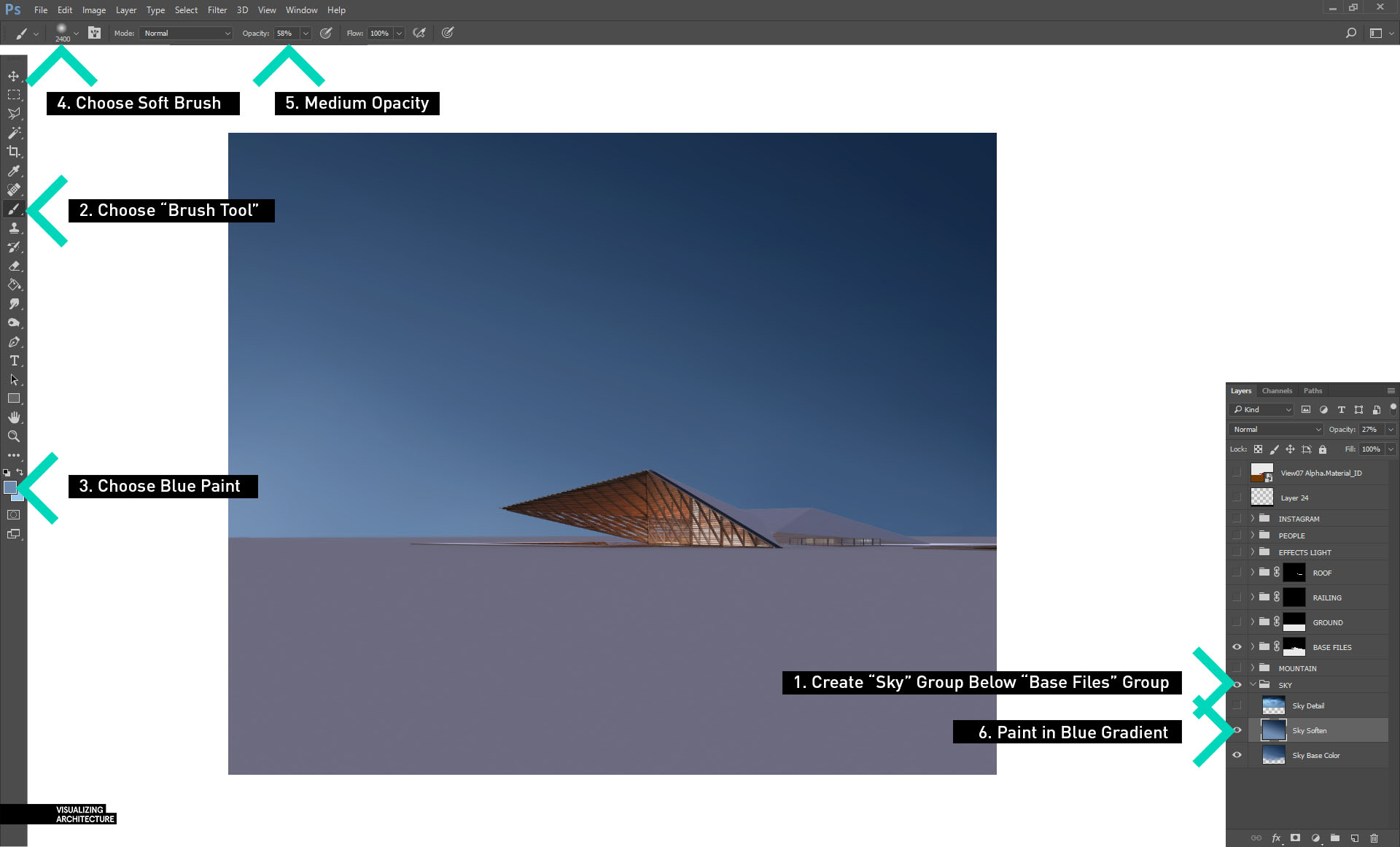
我专门在全部通道层下面做了一个群组叫天空,然后新建了一个层叫Sky Soften,用半透明的笔刷在天空背景图上柔化一下,做一个从深蓝到浅蓝的过度。
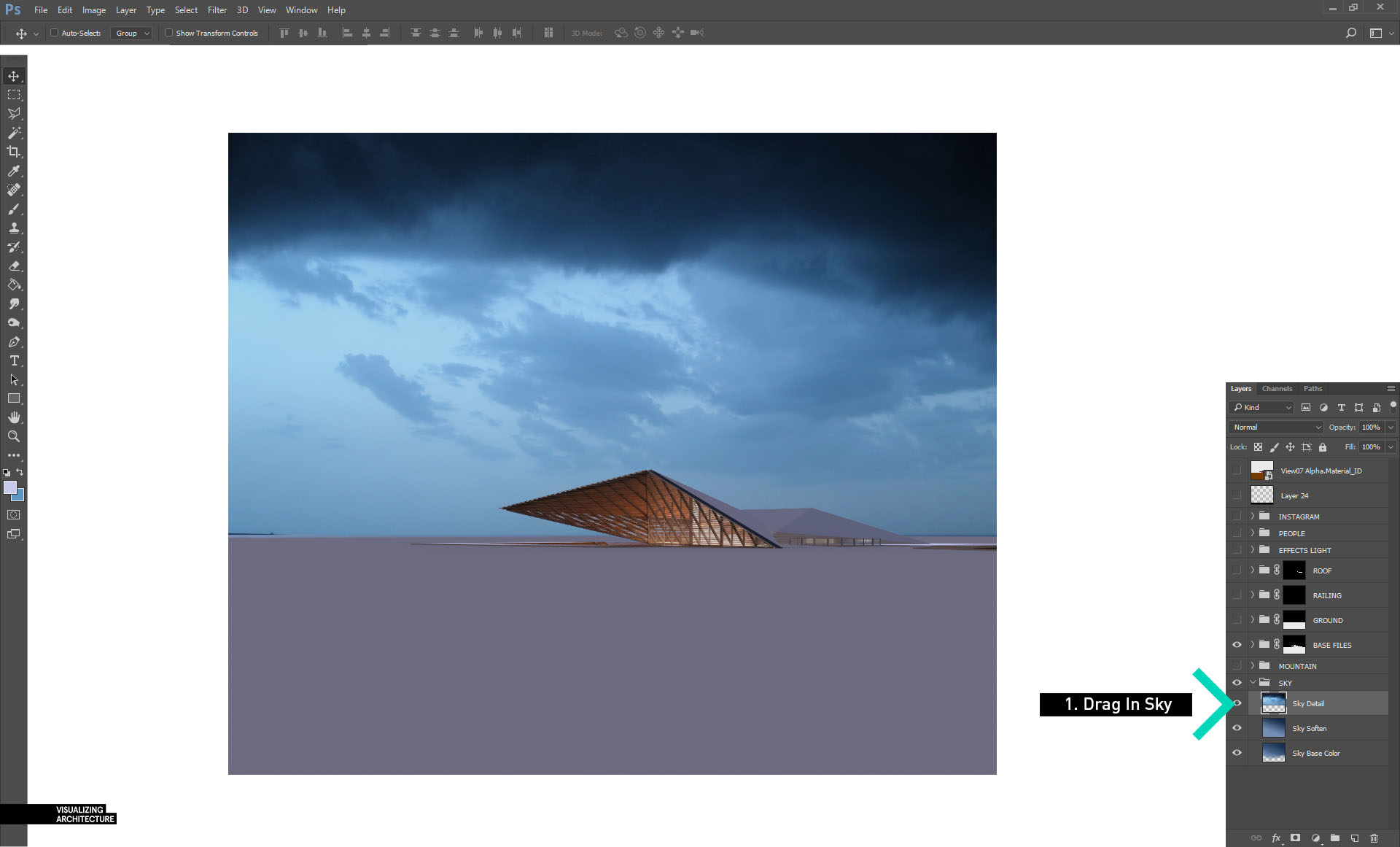
接着,我拖进来一张云的图来和它结合。
云彩的图太强烈了,我降低了些透明度,效果看起来比较柔和,不至于喧宾夺主。
3. 背景山脉
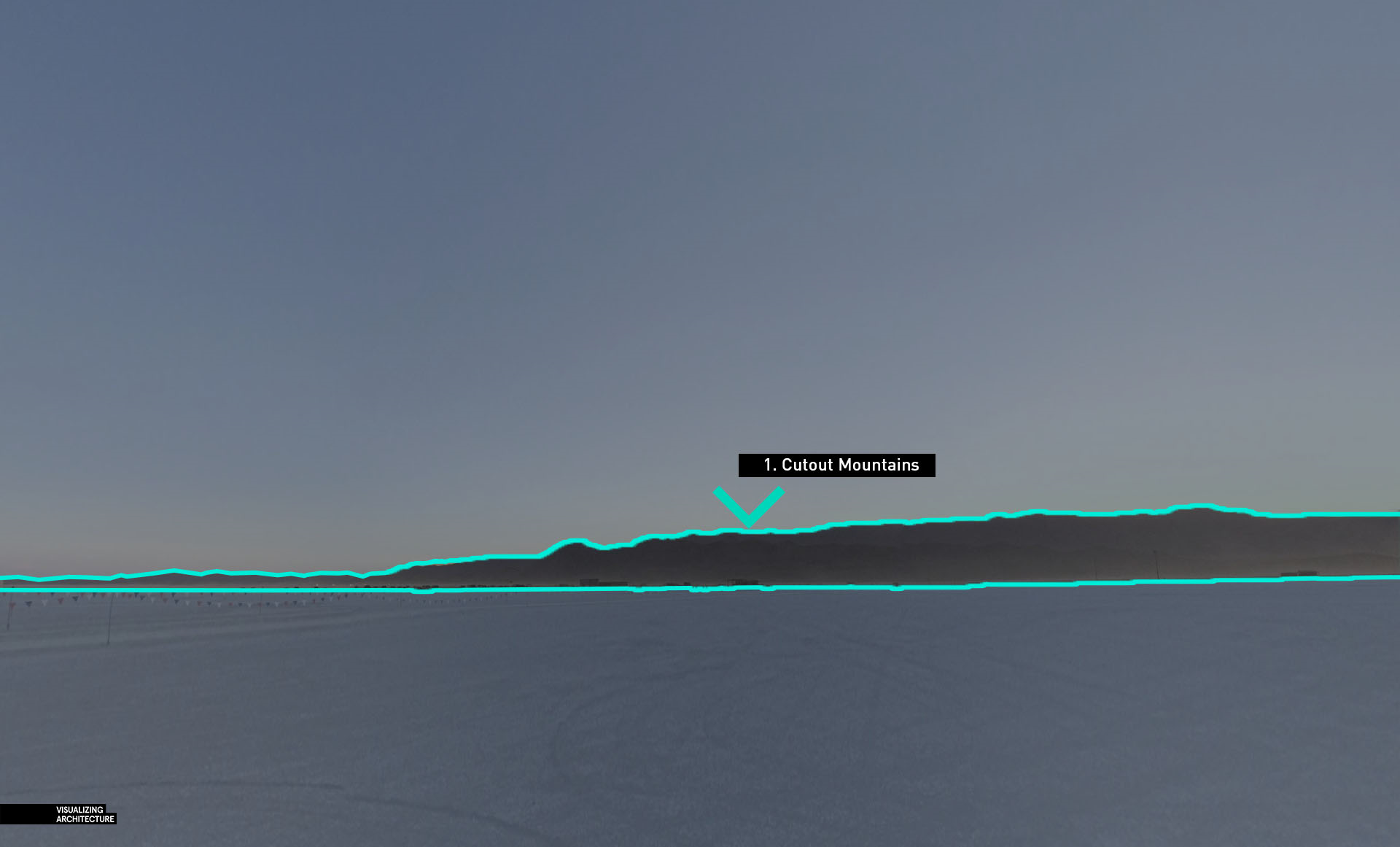
打开谷歌地球,进入项目所在地的街景模式,保存几个截图。
山脉抠出来之后,我就放到我的PSD里去,把他稍微搞的暗一些,色调蓝一些,要确保这个山脉的图层在我的渲染图层下。
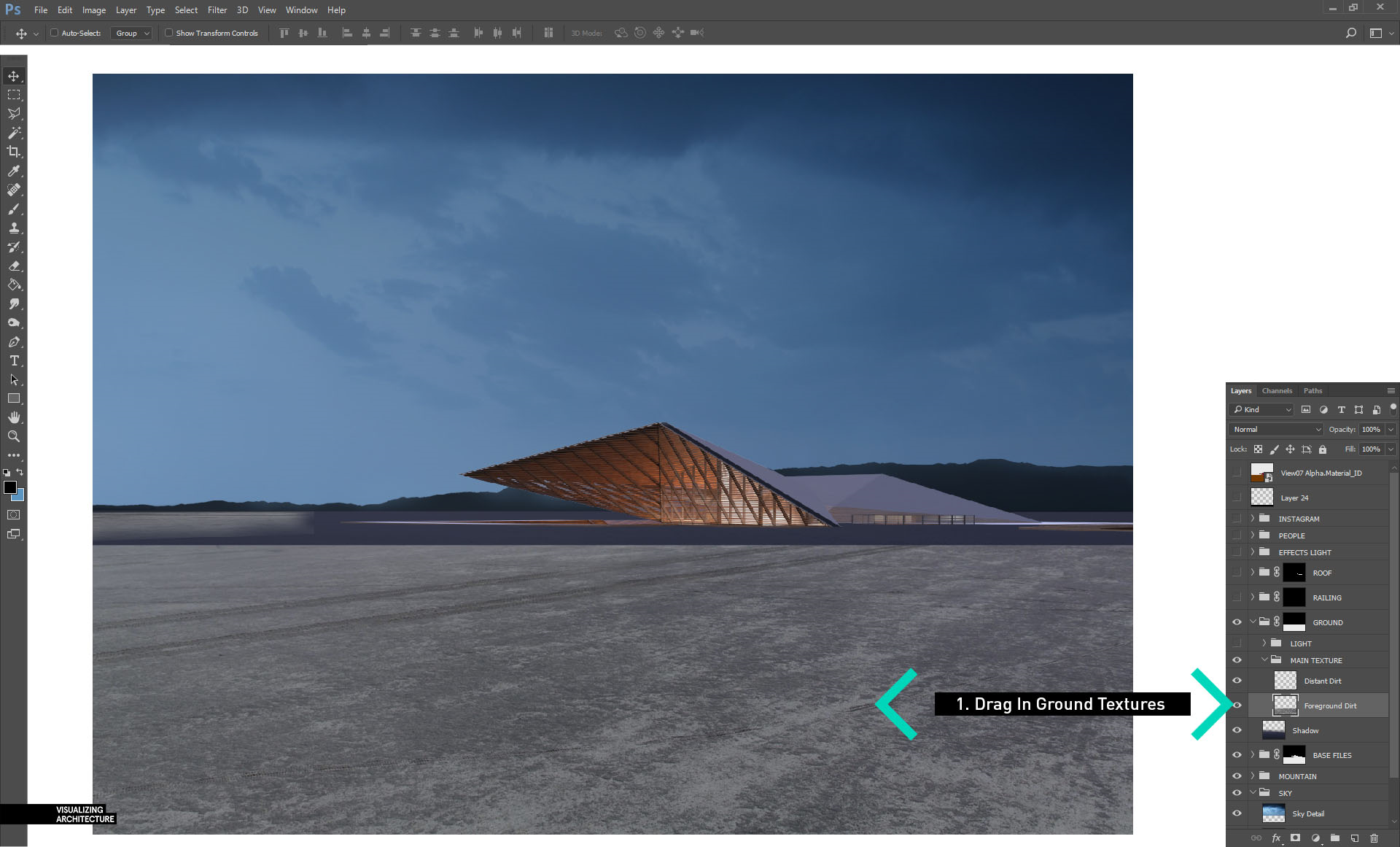
4. 地面
地面的处理,首先我要选中全部的地面区域。我用的是放在最顶层的那个材质ID通道。通过颜色选择就可以方便的做到。选择的时候仔细调整参数,以保证选定的区域尽量完美,选择后新建一个组叫地面,加遮罩。
然后在这个组下面,新建一个层叫阴影。然后用笔刷来画一点深色的阴影,将靠近建筑的地面能亮出来,做出对比。
然后,把地面纹理拖进来。这个纹理图我是用了5张图合成的,前景中景和远景的纹理都比较满意。
调整好纹理位置和方向后,我将这整个组的叠加模式改为了Overlay来强化纹理的表现。
最后,在靠近建筑的地方画一些亮光。我在地面组里又添加了一个组叫LIGHT,然后在那里面新建一个层,用笔刷画出点橙色来代表光亮。之后将叠加模式改为Overlay让它能融合到地面里去。
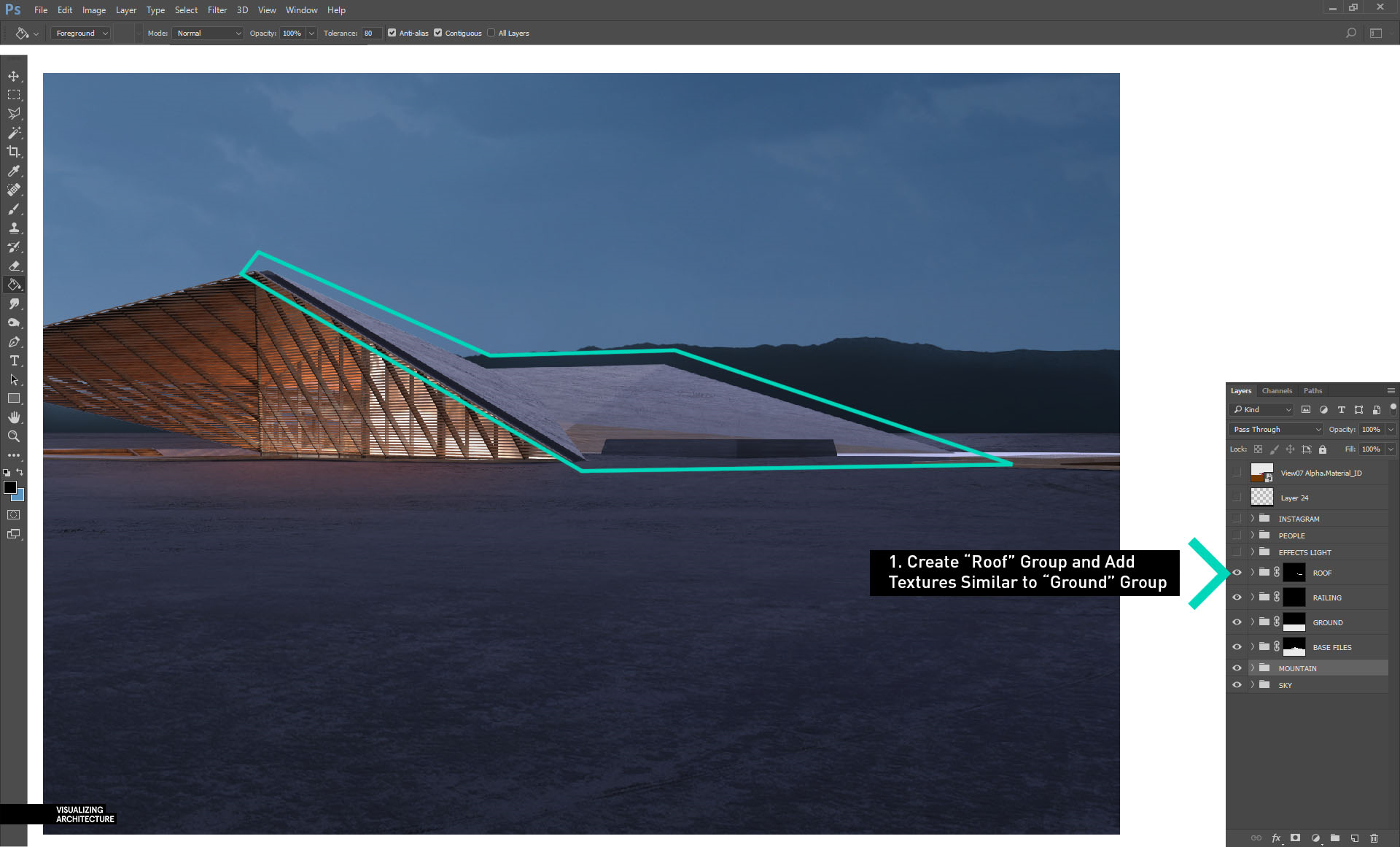
5. 屋顶纹理
屋顶的处理做起来和地面一样,建一组叫屋顶,加遮罩,然后加纹理图,改叠加模式为Overlay。
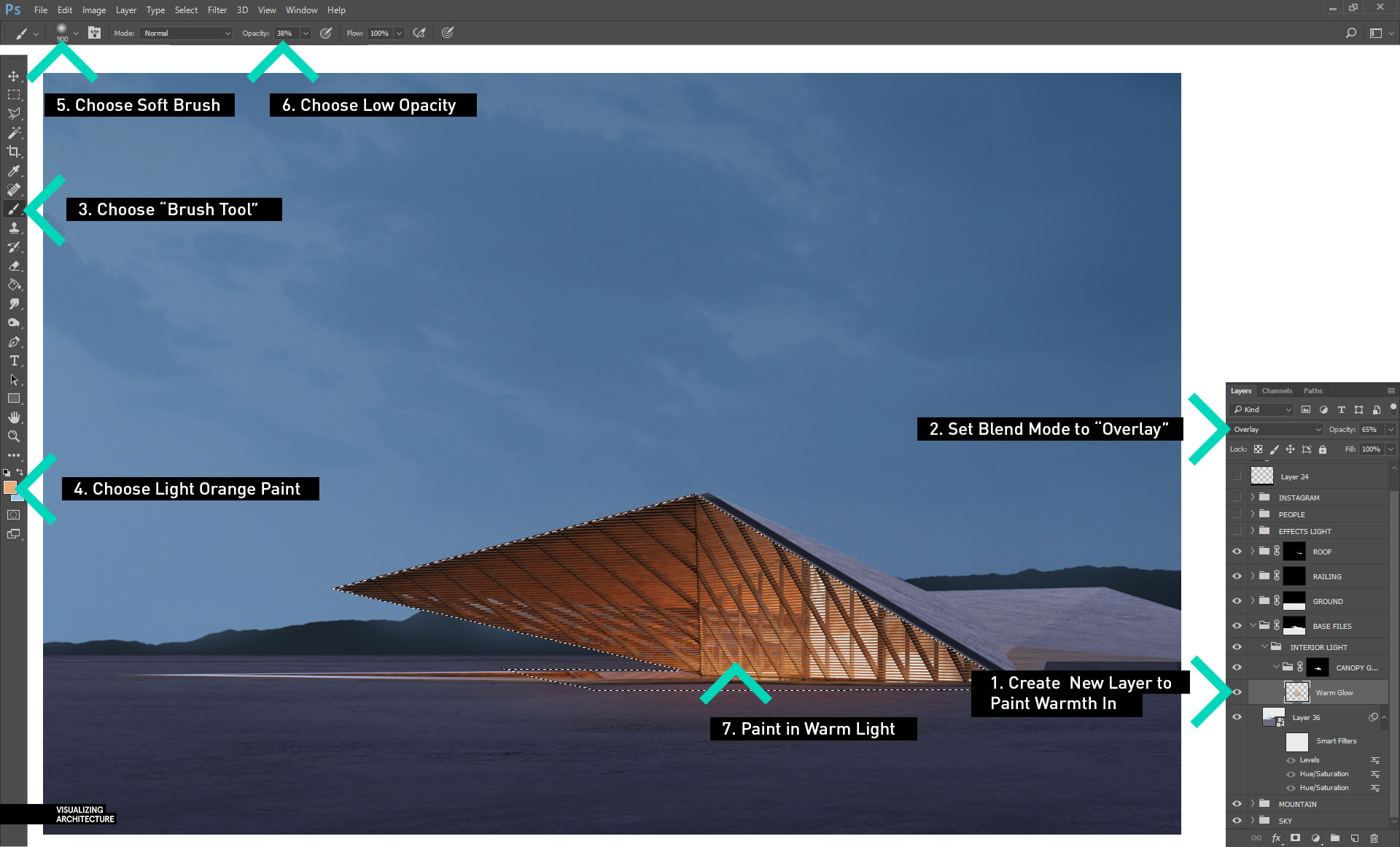
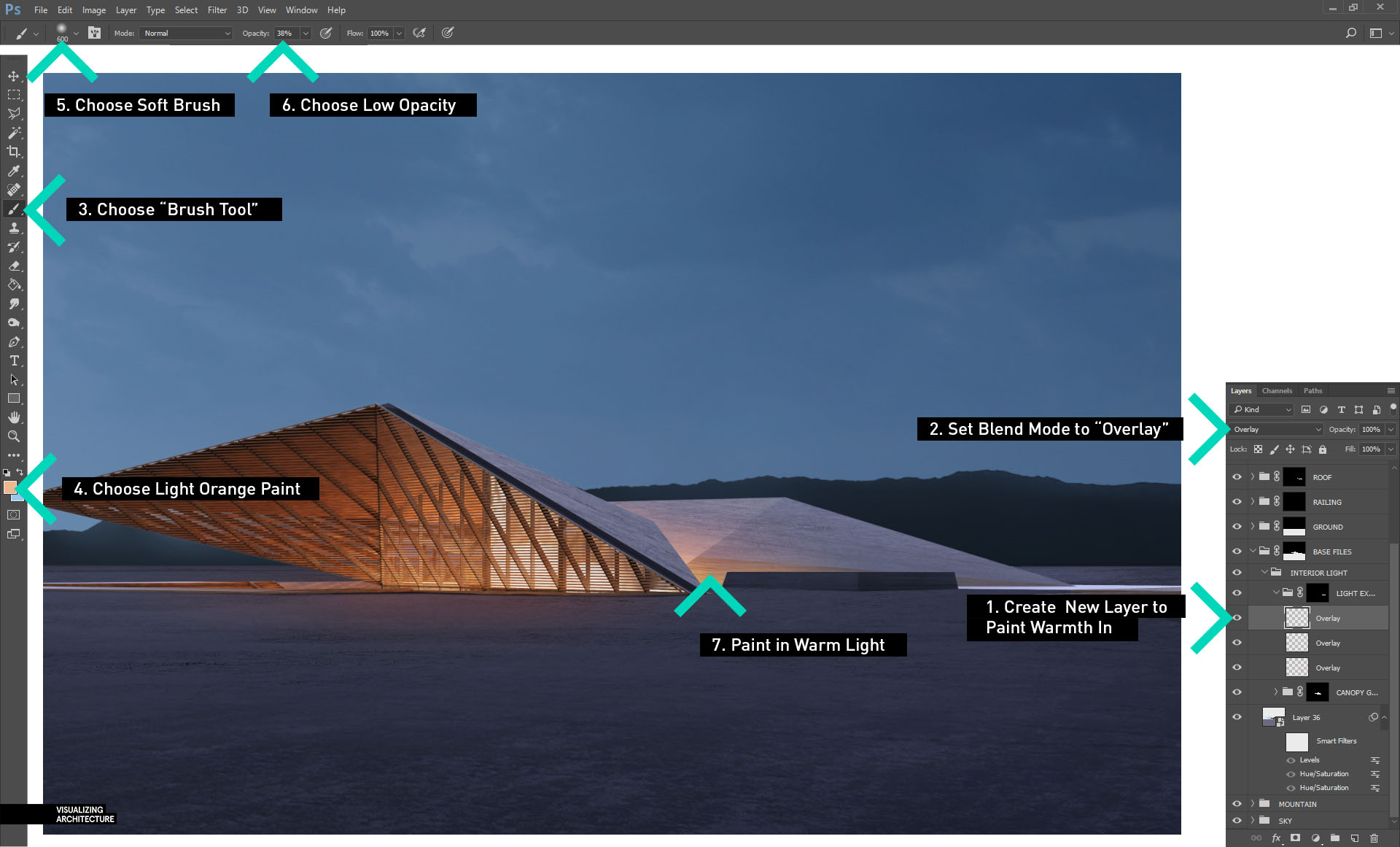
6. 室内光
室内光也是如此操作,在base file(原始图)组里新建一个组叫室内光,这能自动继承那个Alpha通道,然后再新建一个CANOPY GLOW的新组,并按照图里的范围给它遮罩。
在这个新组里,新建一个层叫Warm Glow(暖光),画一些橘色来代表偷出来的光,画好了把叠加模式改为Overlay。
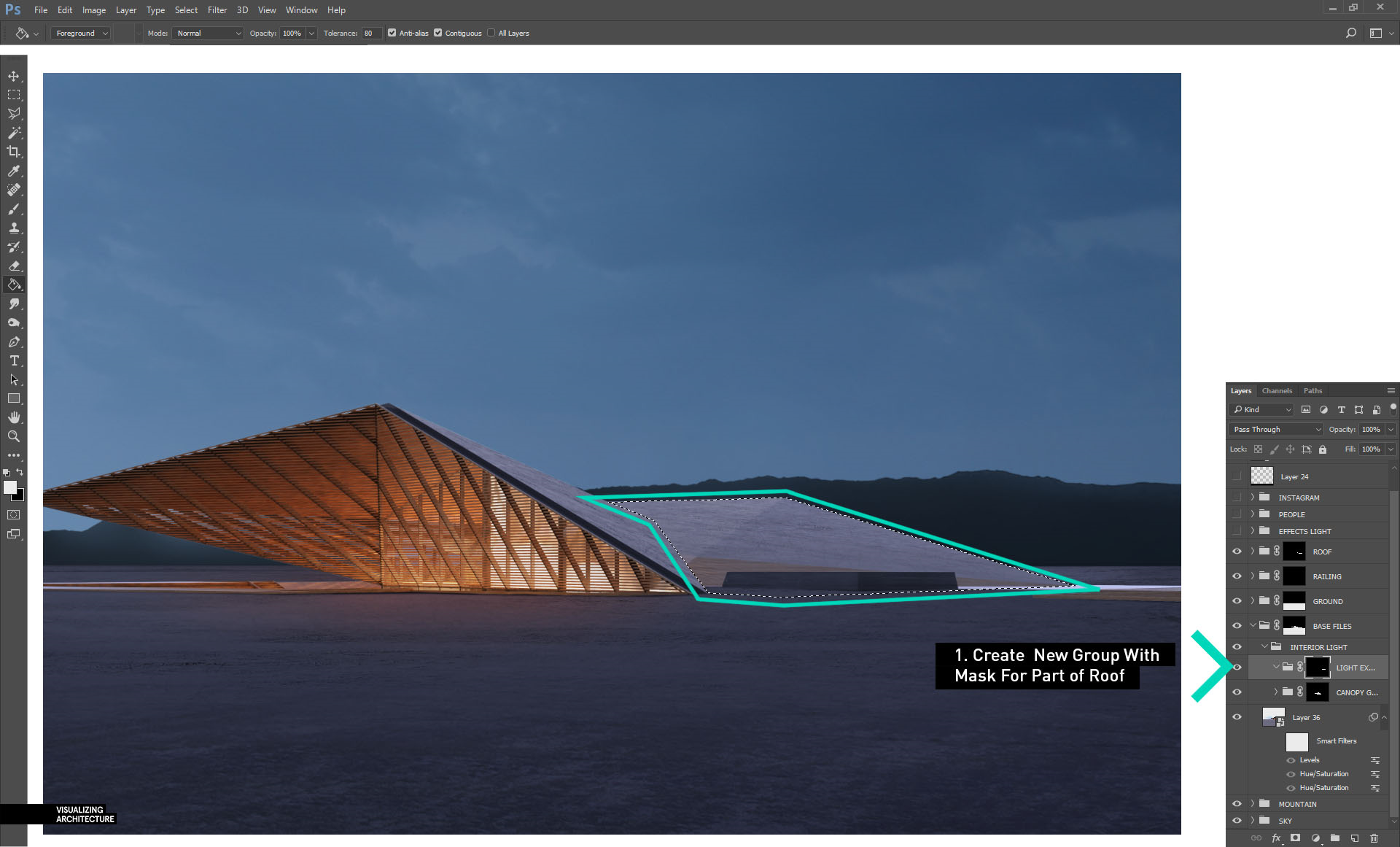
边上还有玻璃和屋顶的部分也要画上一些光的效果。
方法还是那样,用笔刷柔和的慢慢的画出来,画好了后叠加模式改为Overlay。
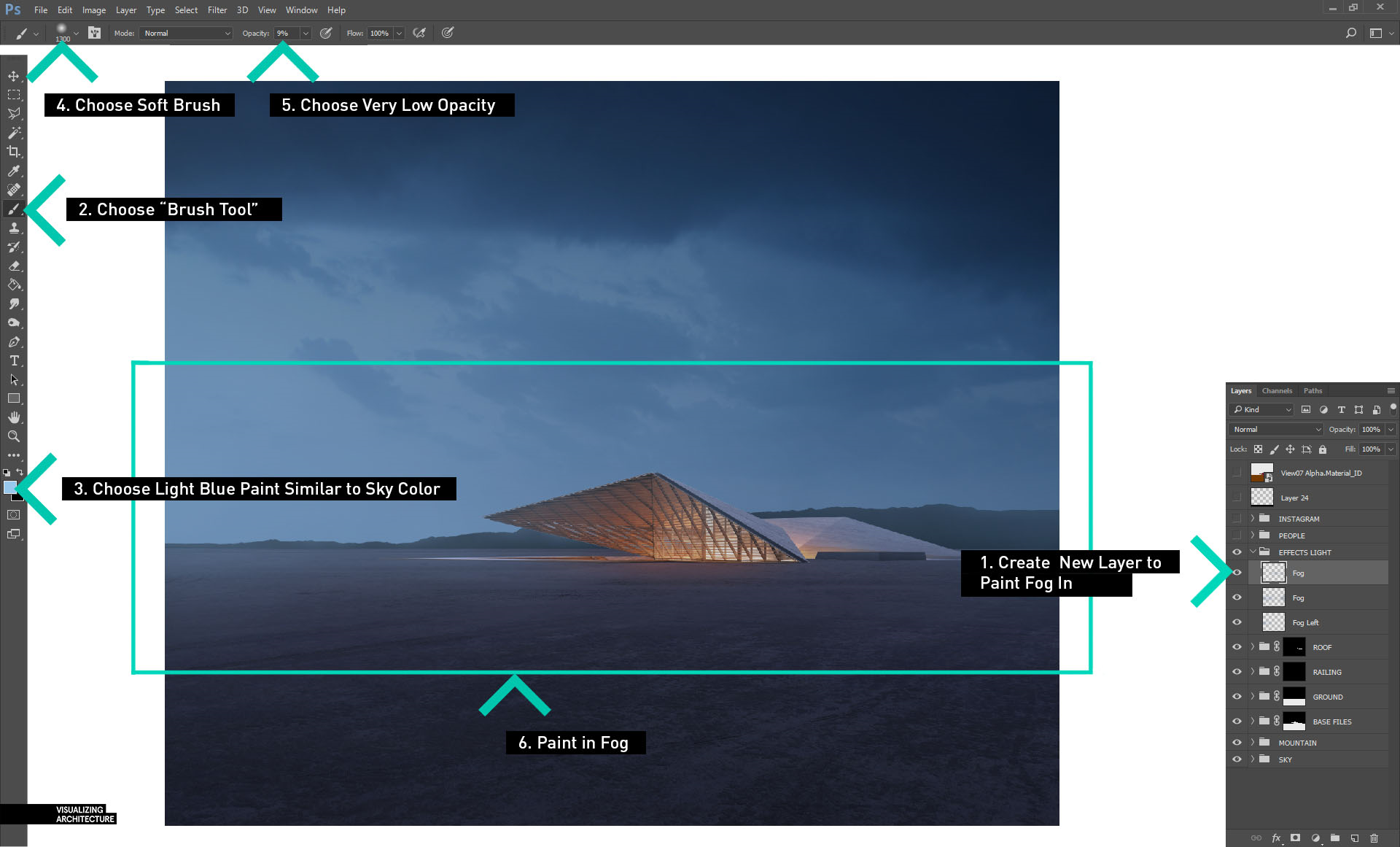
7. 雾
加入雾是为了增加画面的景深感。新建一个组叫7EFFECTS(特效)。雾在一个新层上用浅蓝色笔刷轻轻刷,透明度低些。雾主要集中在地平线位置。为了逼真,我用了几个层来合成出来的雾。
这就是那张我画的雾的层。
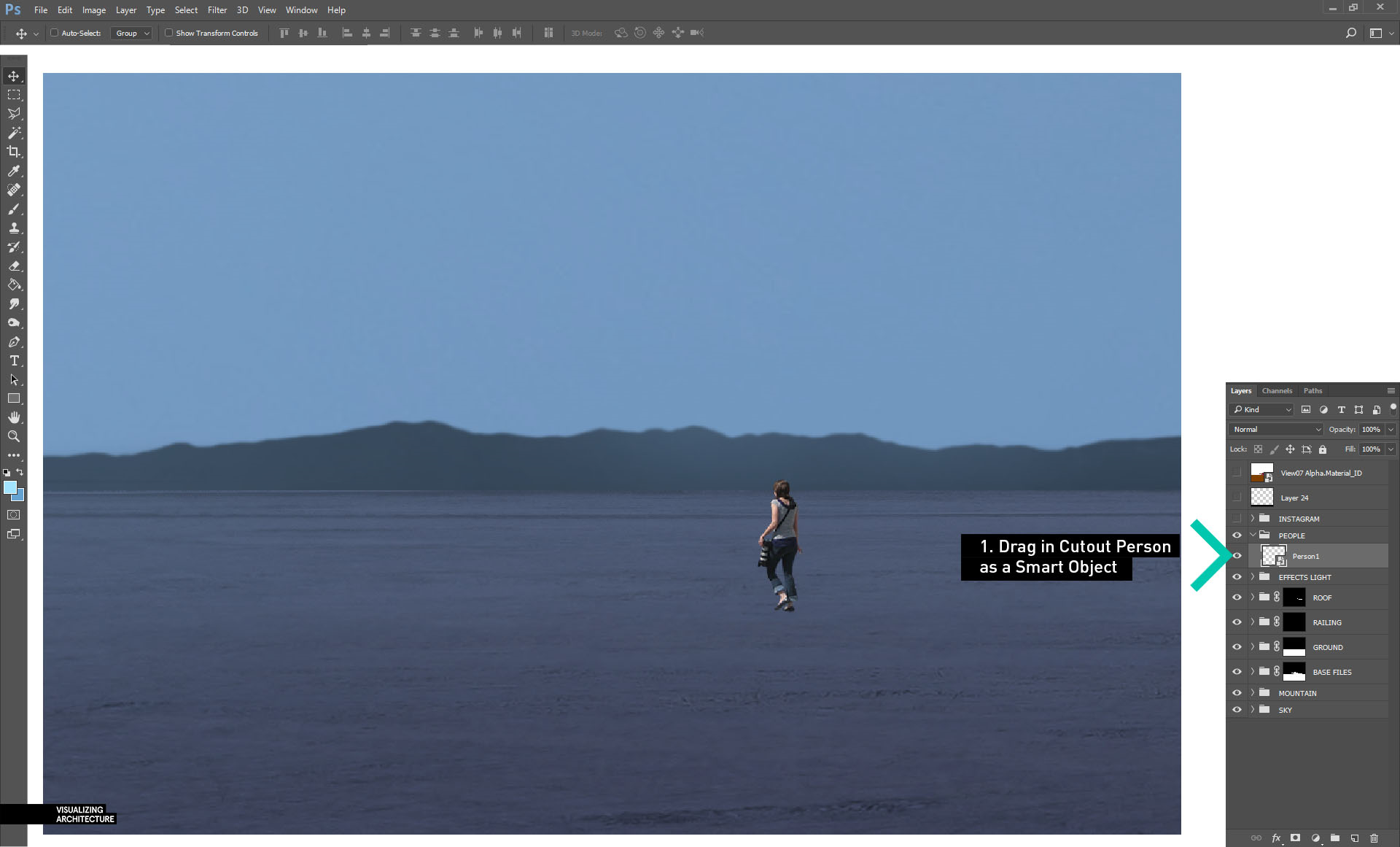
8. 人物
我一般是把人物层放到雾那个层的下面的,但这里我将人物放到了前面来。在开始调整前,我把人物层转化为了一个Smart Object。
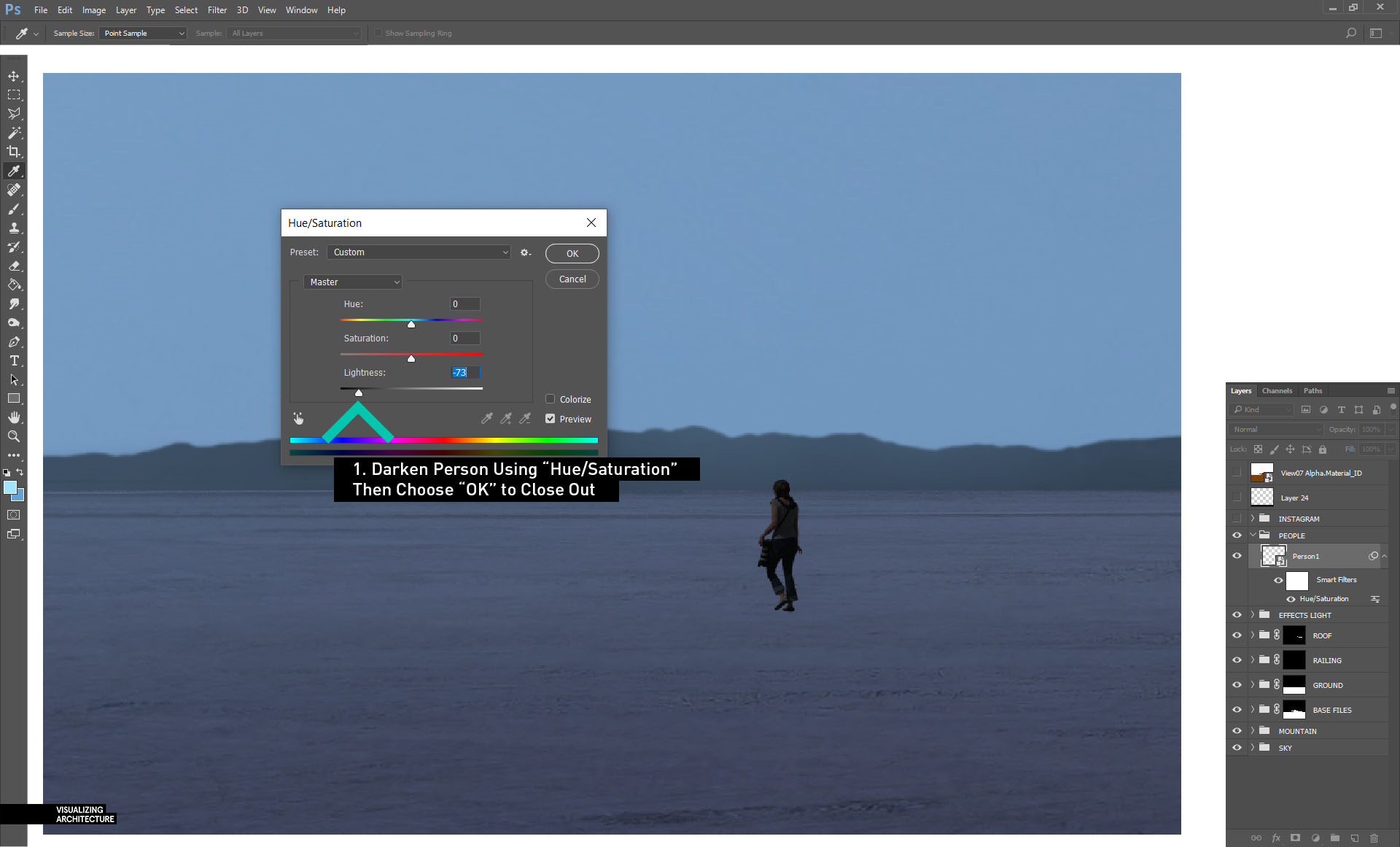
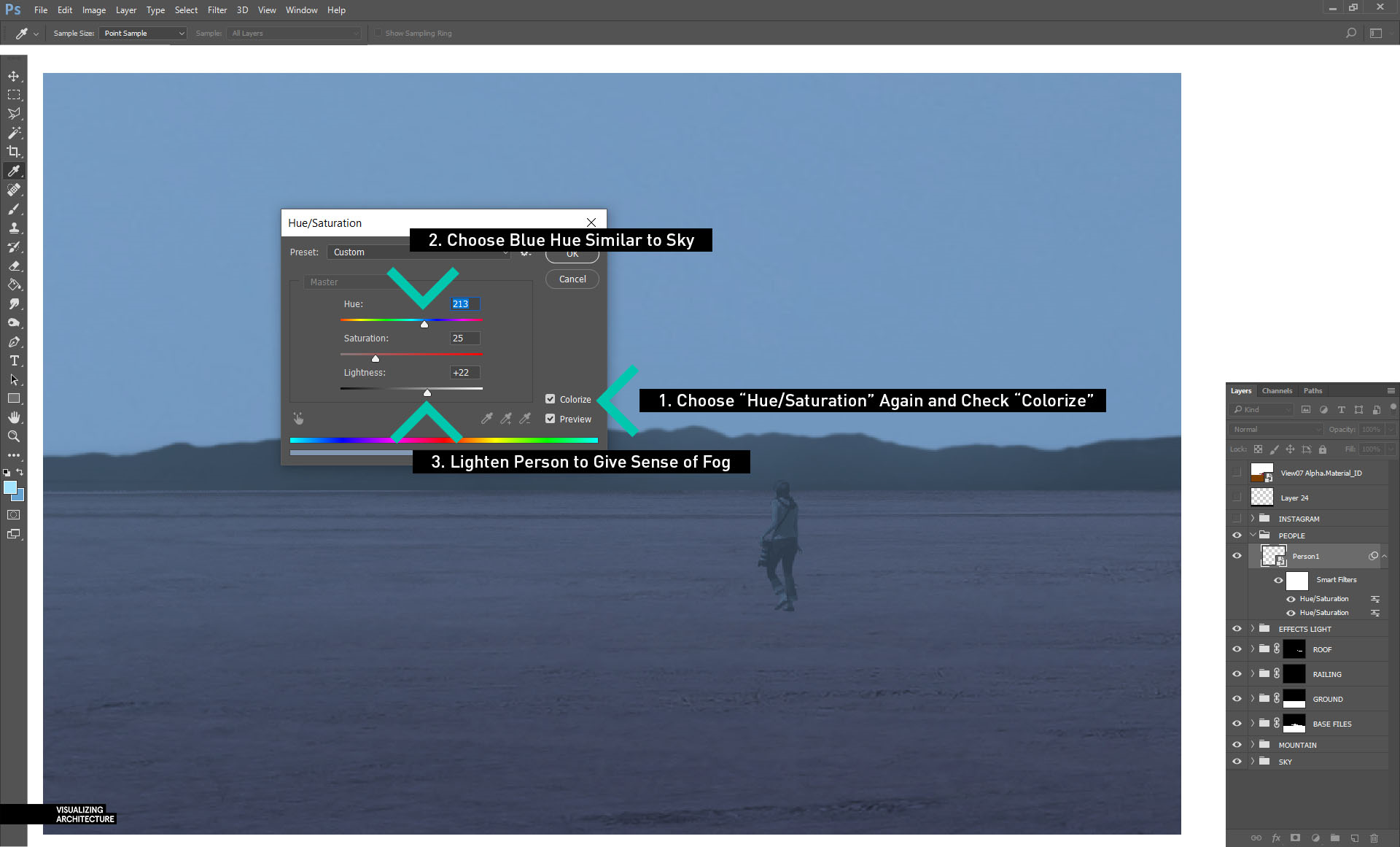
接下来,把人物调暗。
然后,调低色彩饱和度,色调尽量与天空的蓝色吻合,亮度提高来制造人在雾里的感觉。
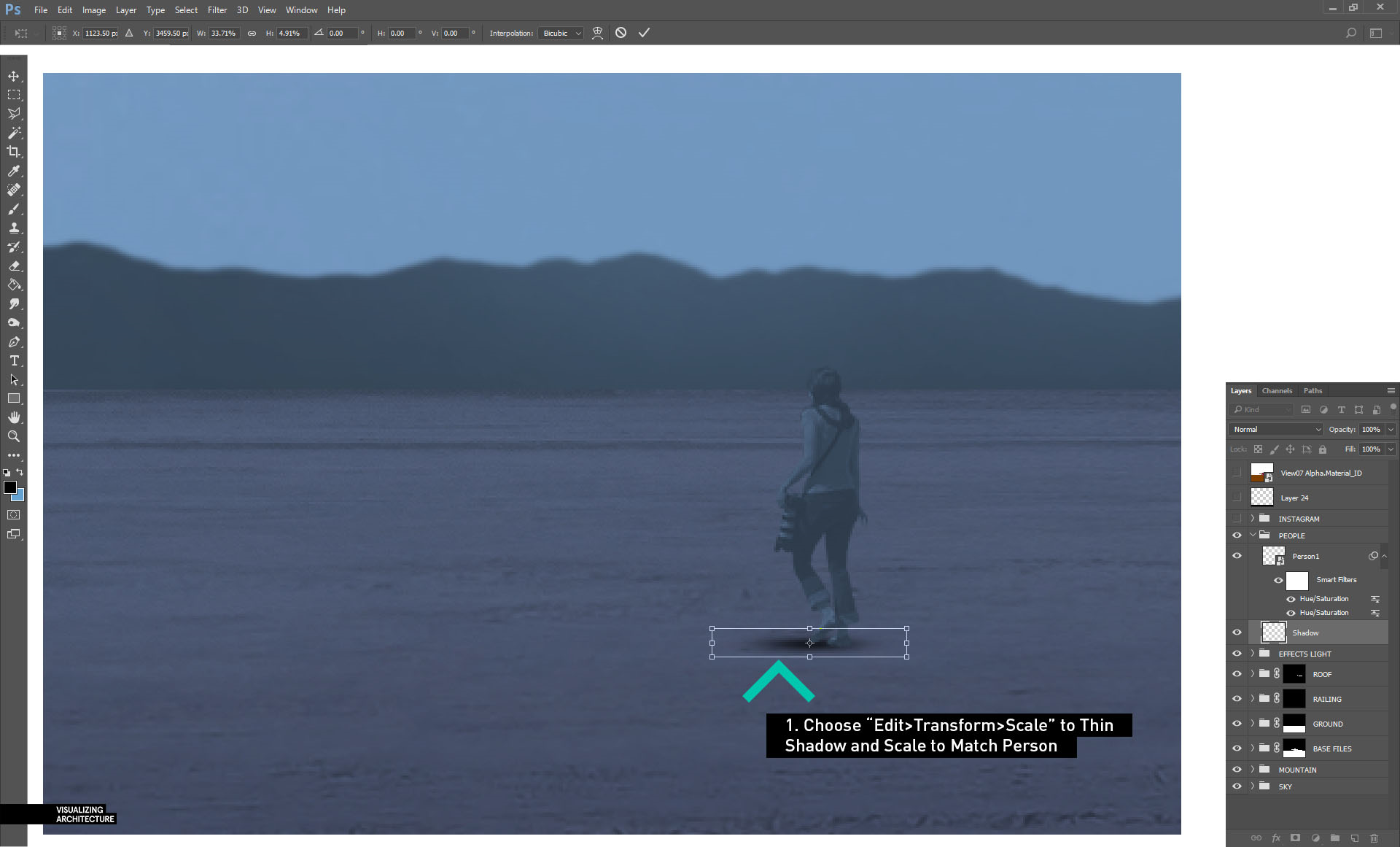
然后是把人物“落”到地面上来,新建一个层,画出阴影效果。
把画出来的那团阴影位置大小调整到满意。
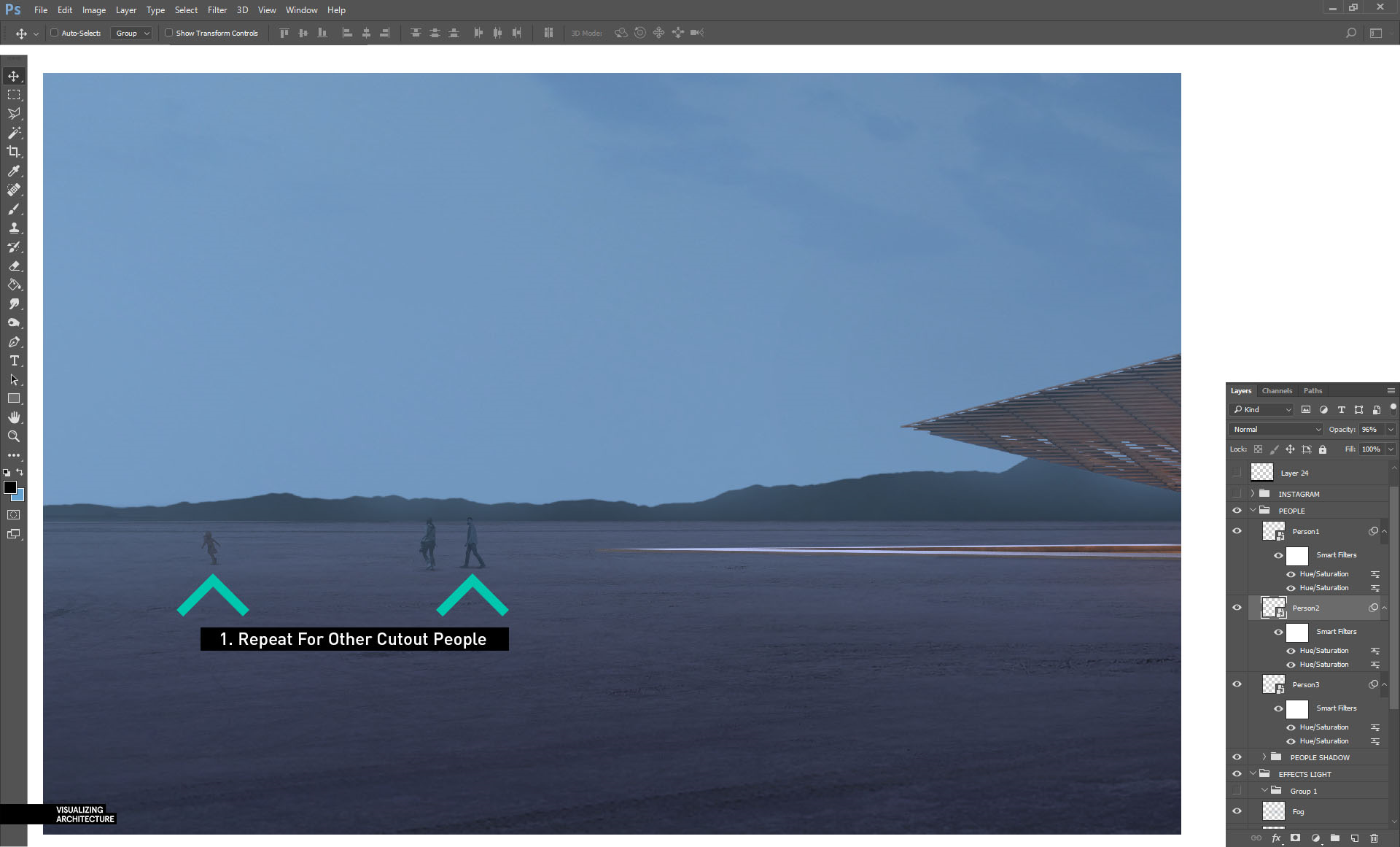
其他几个人物同样处理。
9. 美颜
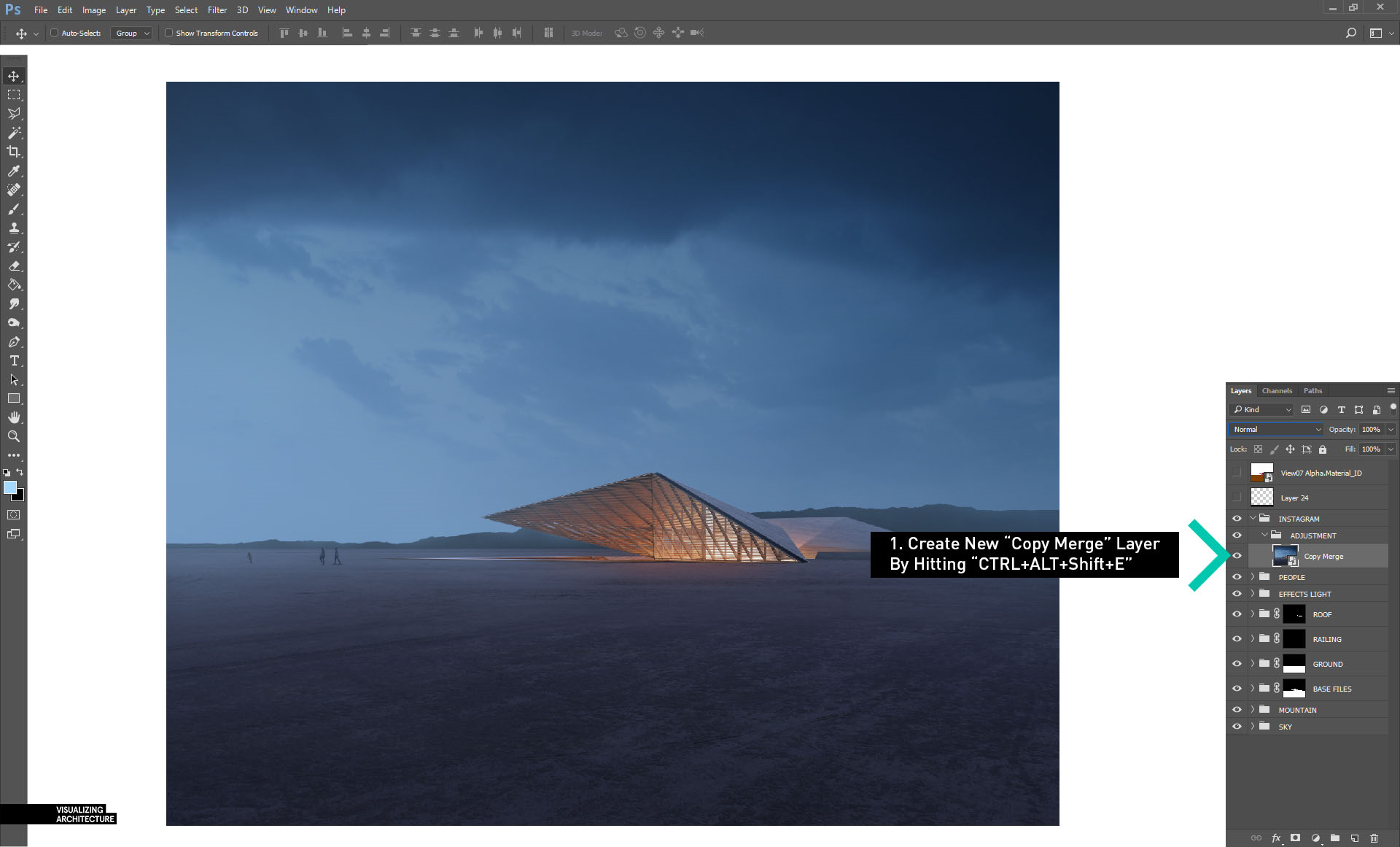
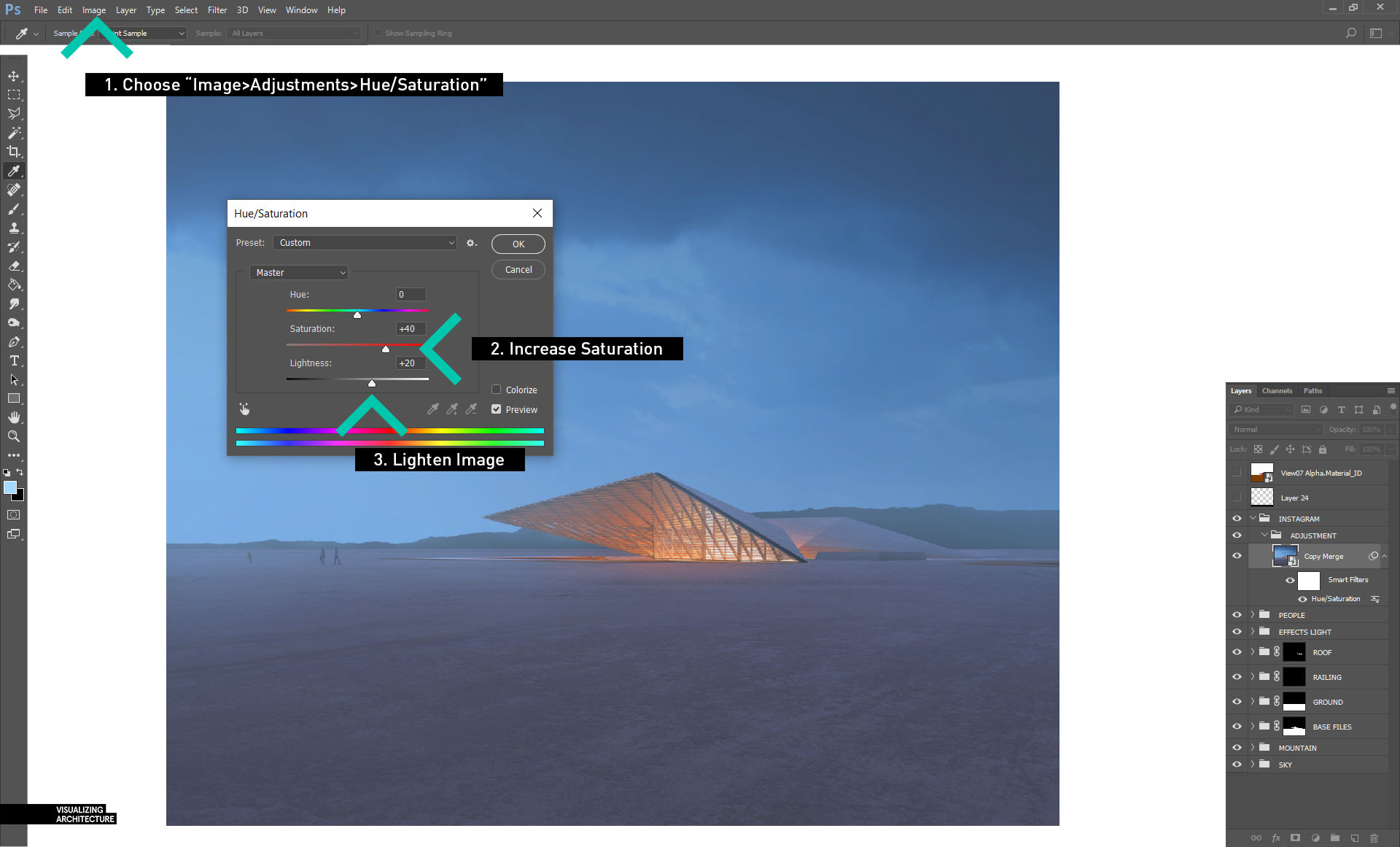
我这个图是要发布到Instagram上的,所以最后要美颜一下,新建了一个层,把当前图复制到那里并转化为smart object。
接着调整它的饱和度和亮度。
叠加模式改为Overlay,你会发现图片改变很大,降低透明度来柔化一下效果。
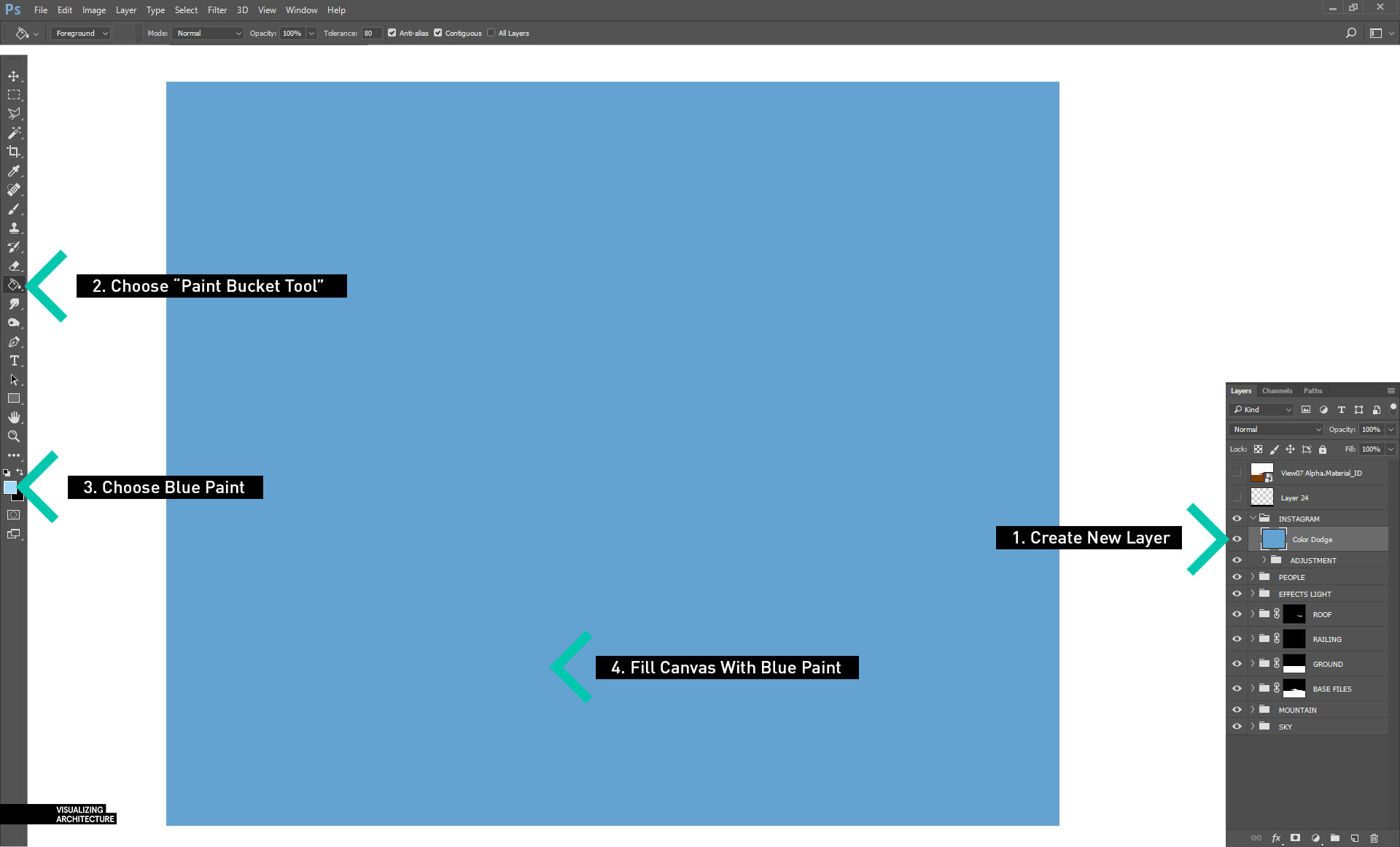
再新建一个层,填充蓝色。
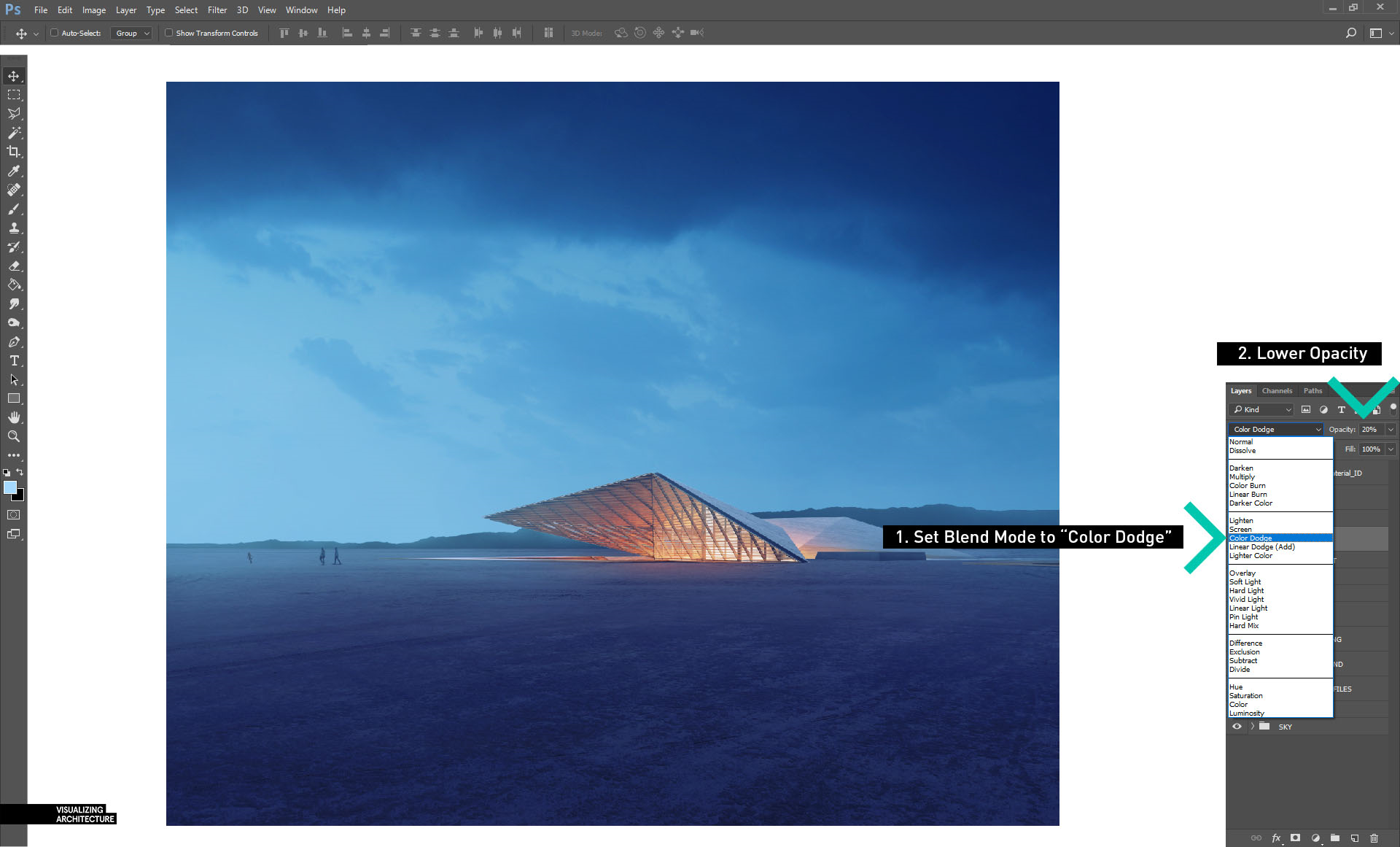
改叠加模式为Color Dodge,透明度调整到20%。
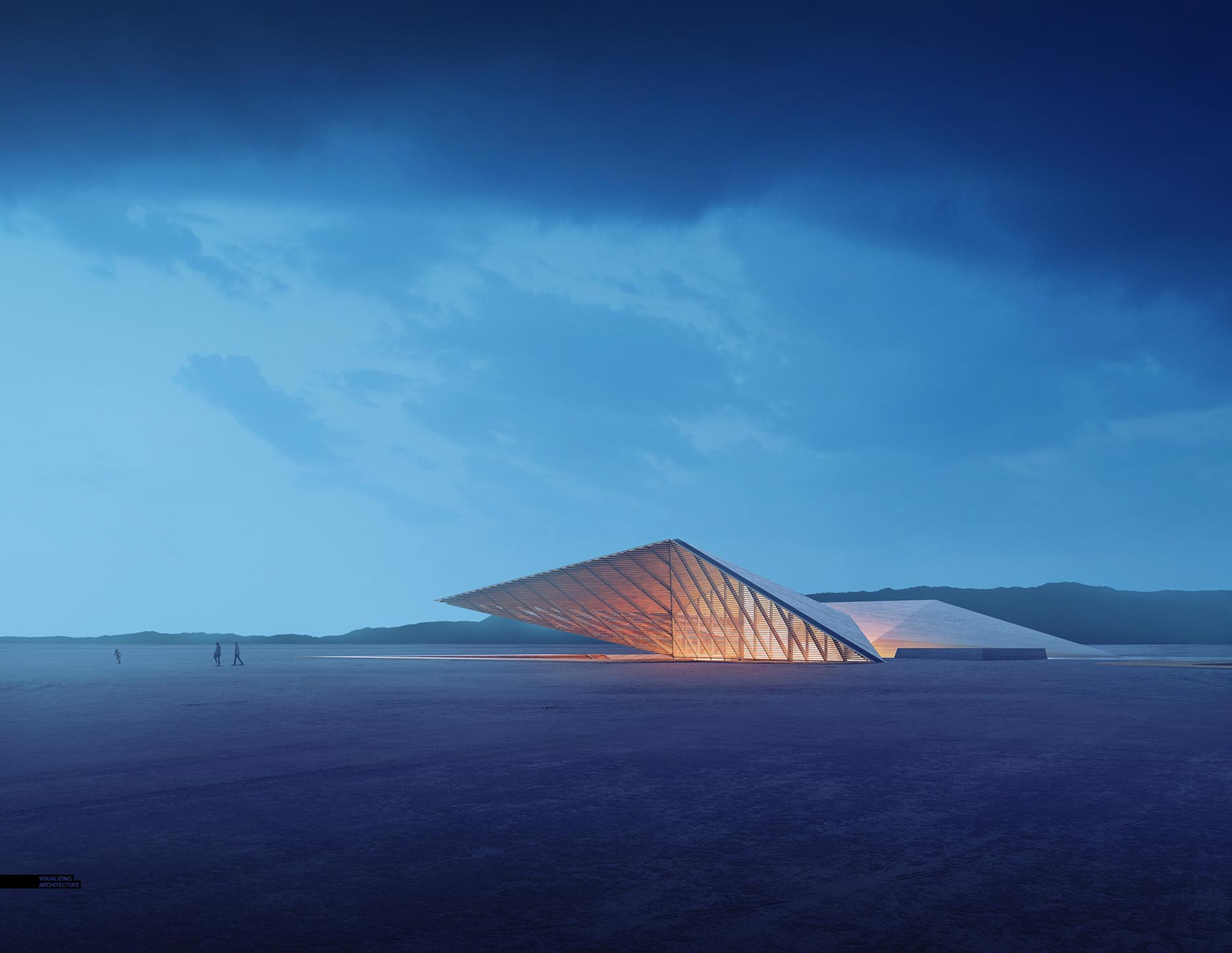
最后,用柔和的笔刷来画出一些光晕的效果。
最终图



















































































请先 !